Polytechnic Museum of Moscow
The Polytechnic Museum of Moscow is changing - it is replenished with new exhibits and design, too, does not stand still.
I was lucky to work with wonderful people on a wonderful project - the Polytech website.
———
2020






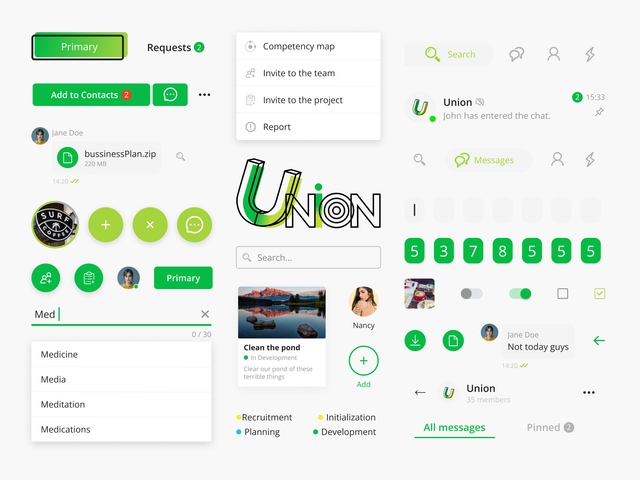
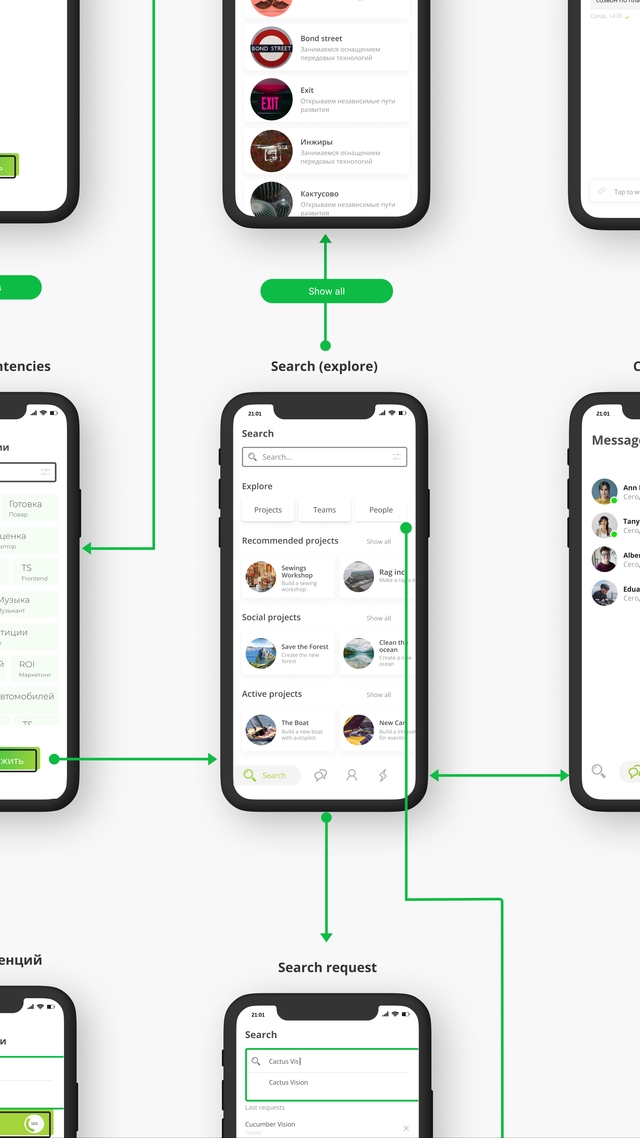
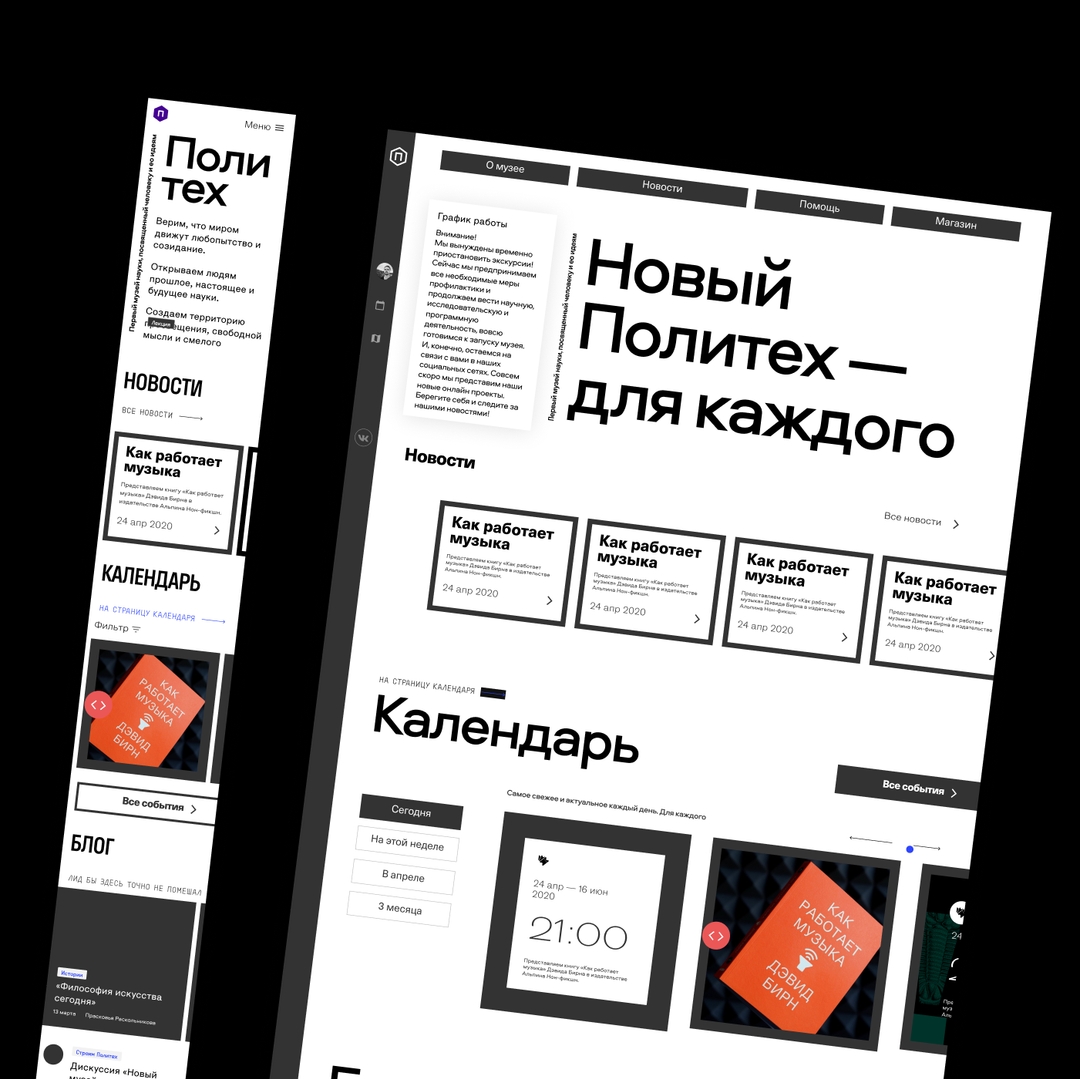
Prototypes
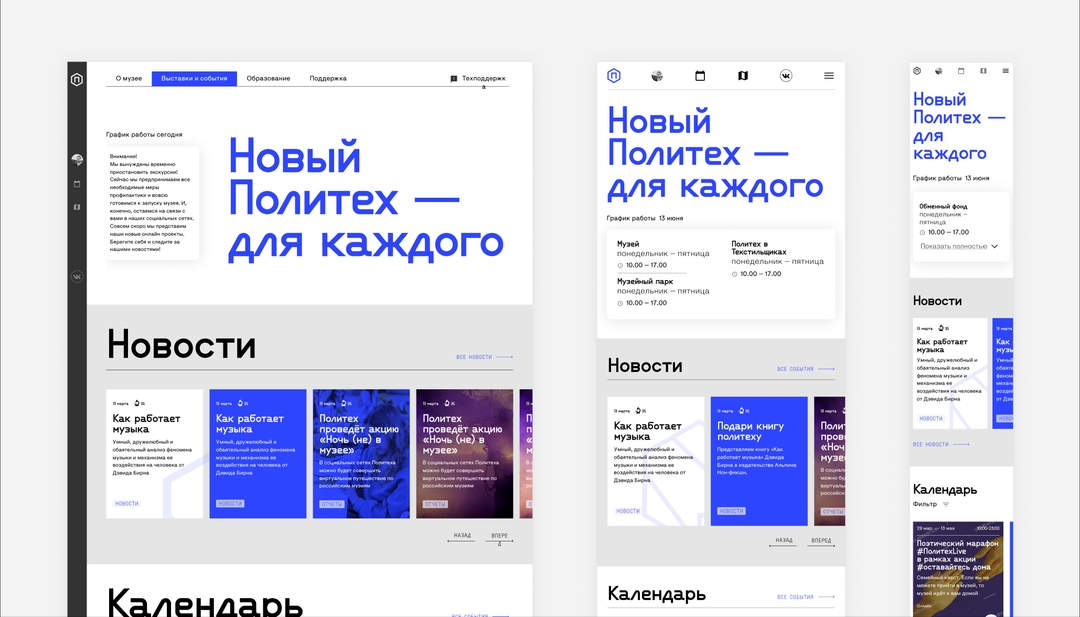
The first thing we started with was prototypes. They help to quickly change the design without getting into beauty and aesthetics. These are the prototypes and turned out. But we will use them to create the final design that will be viewed by millions of people, including people with disabilities.
The supertask was to make an interesting design, looking around the brutalist style, but at the same time convenient for people with disabilities.
———
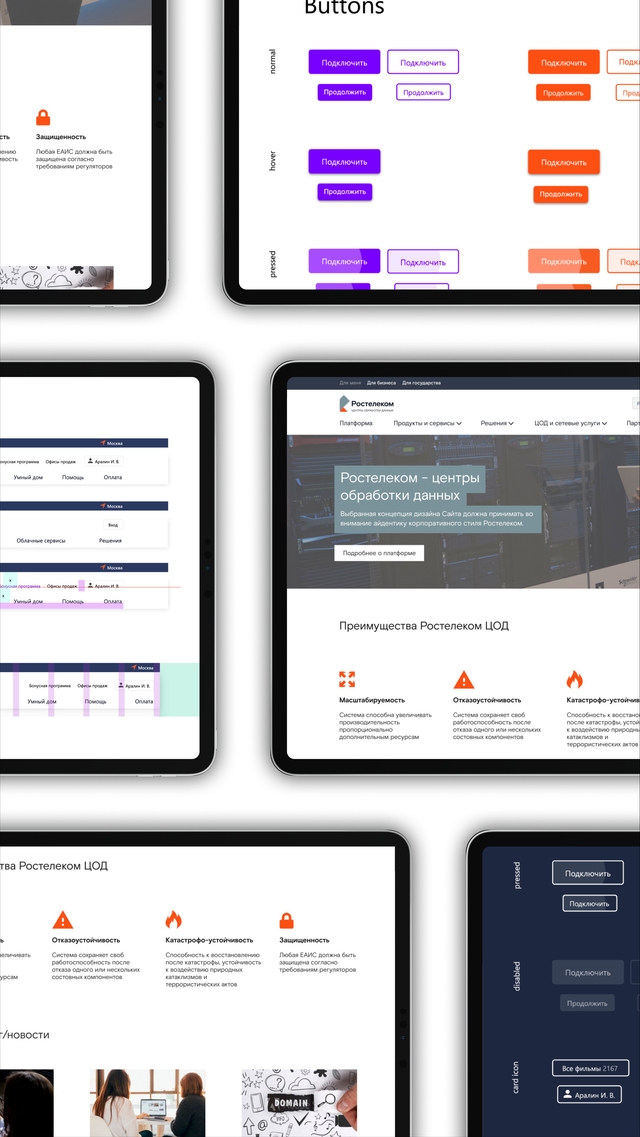
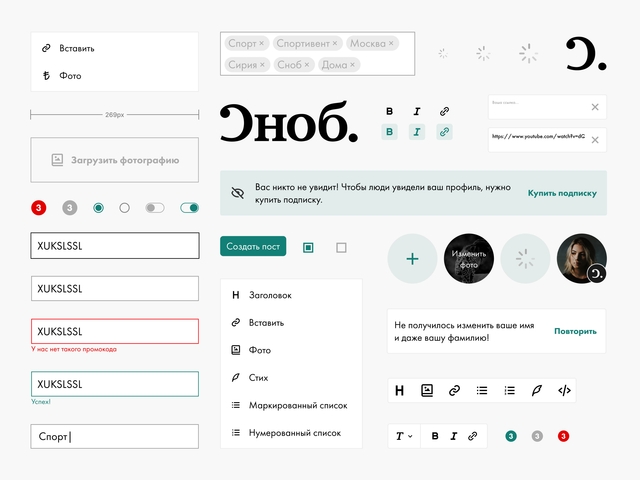
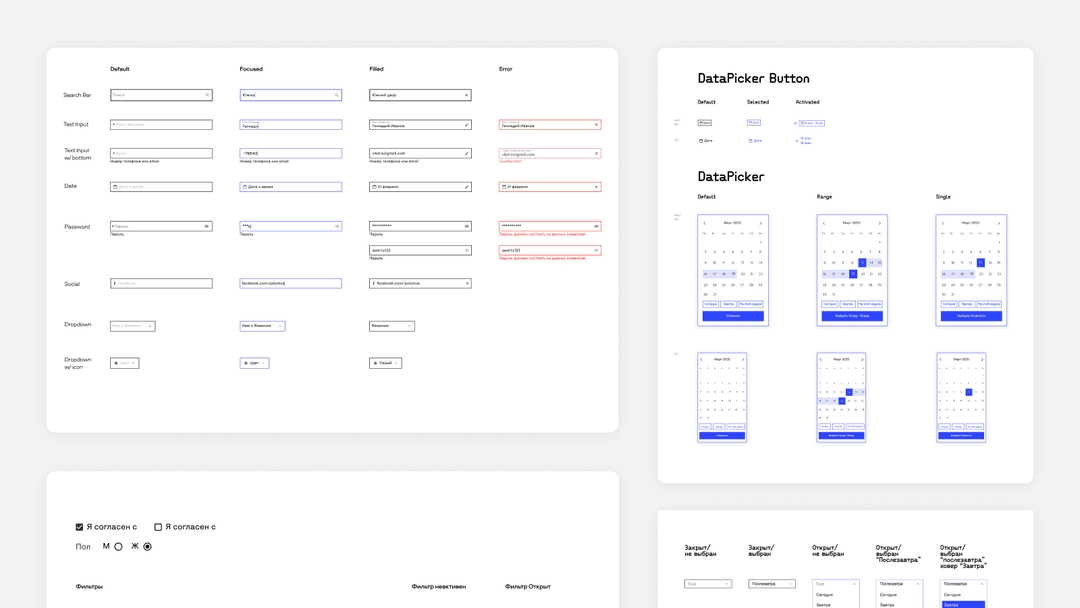
Component Library
Since we are experienced designers, we know the beauty of a good system design - consistency and flexibility. And we needed her like no one else.
The problem was that the brand book for which we will make layouts is late, which means that we need to prepare for changes.
And we just need a flexible component library. Auto-layout helped a lot - figma's ability to expand or shrink components automatically. So when new fonts or elements arrive, the layouts will slide apart and you don't have to change every component.
———
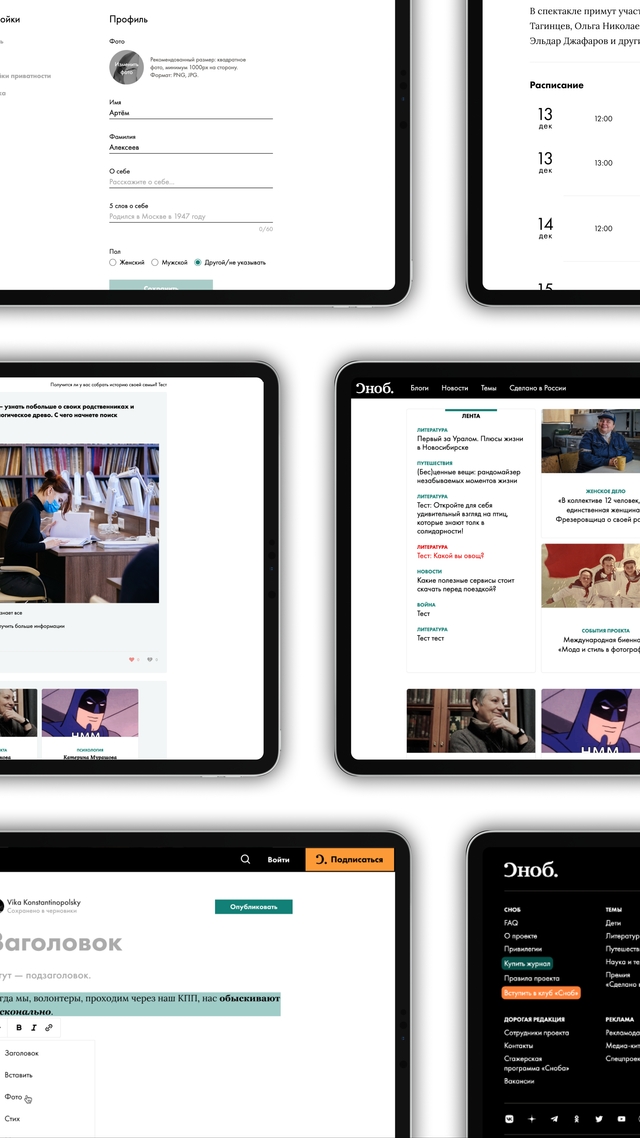
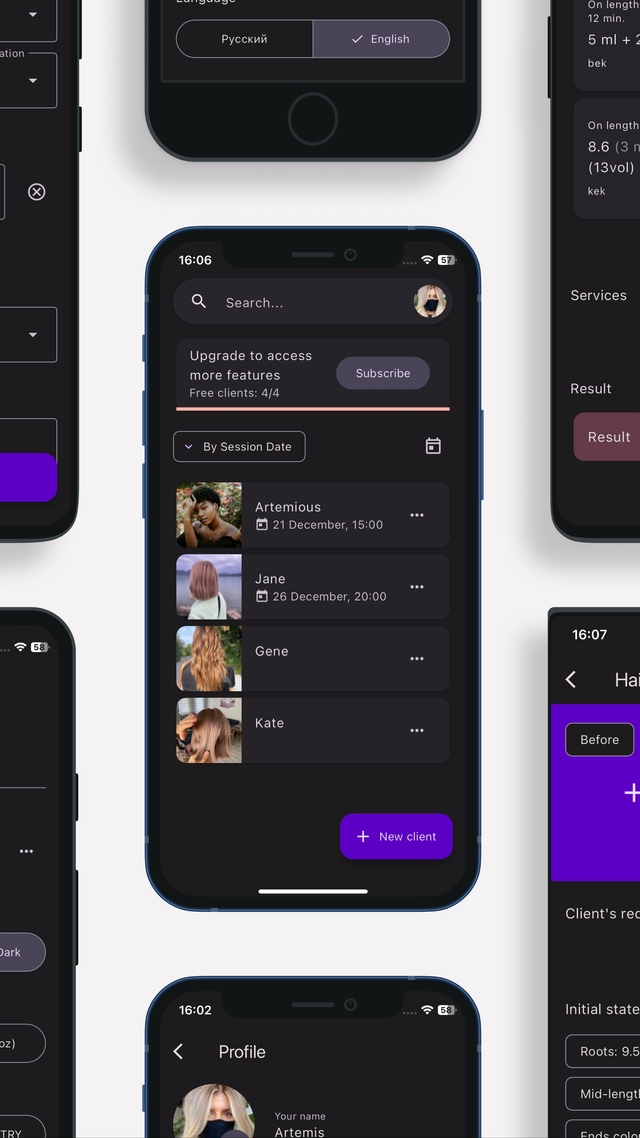
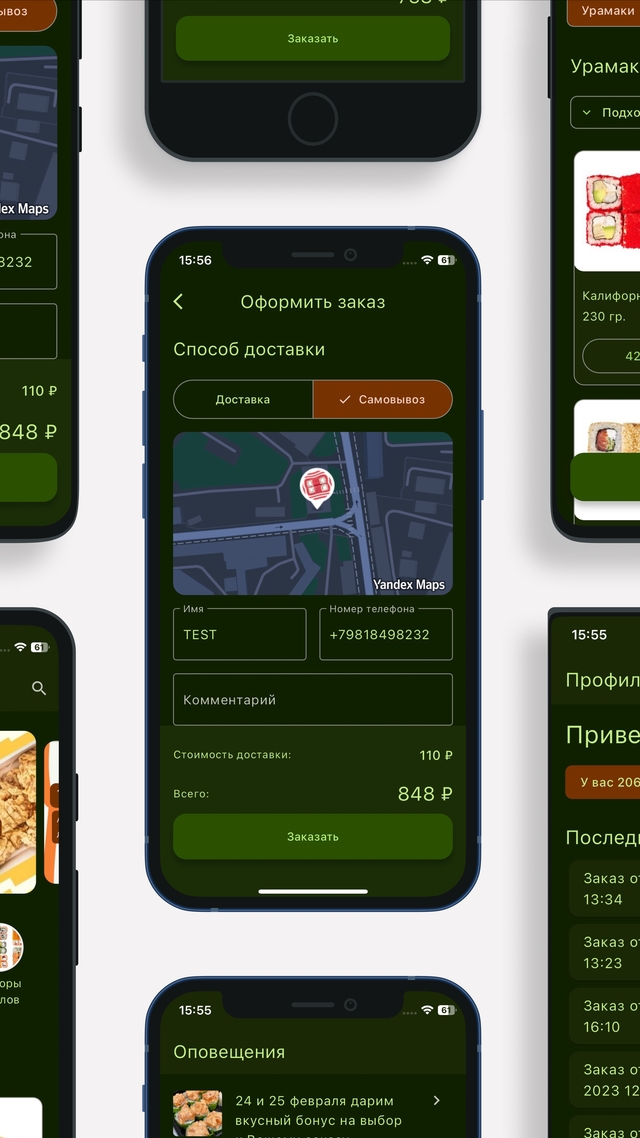
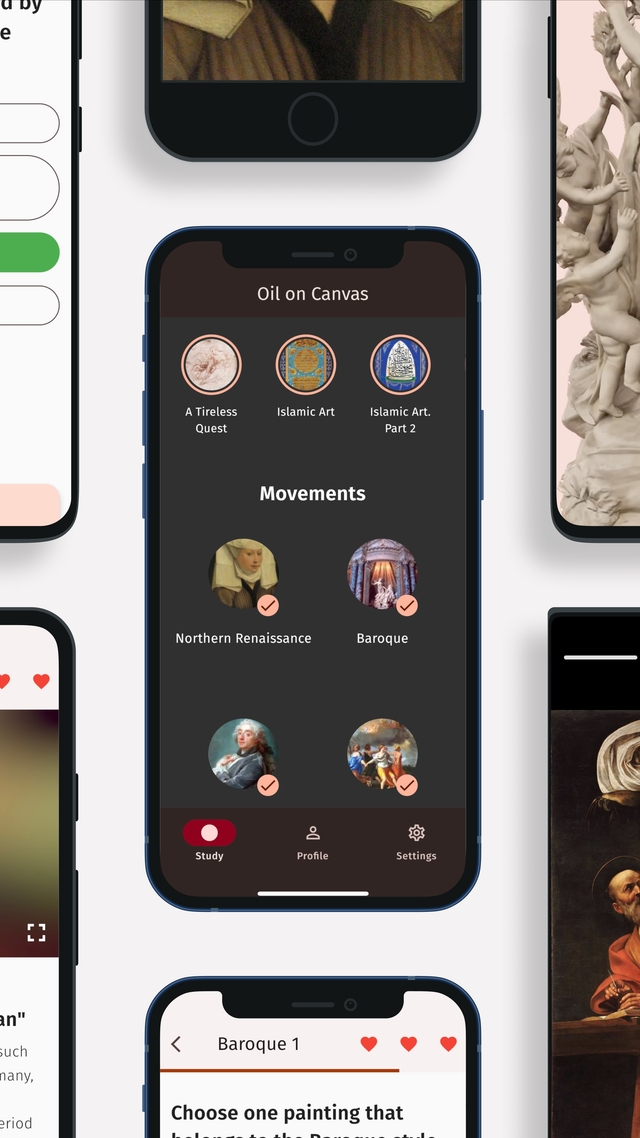
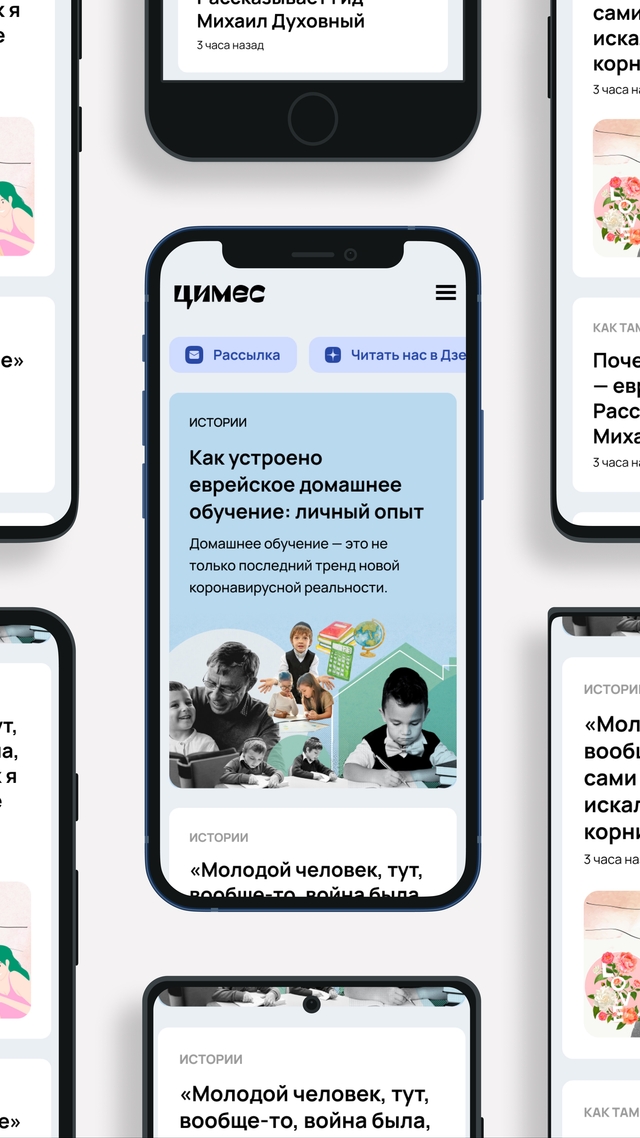
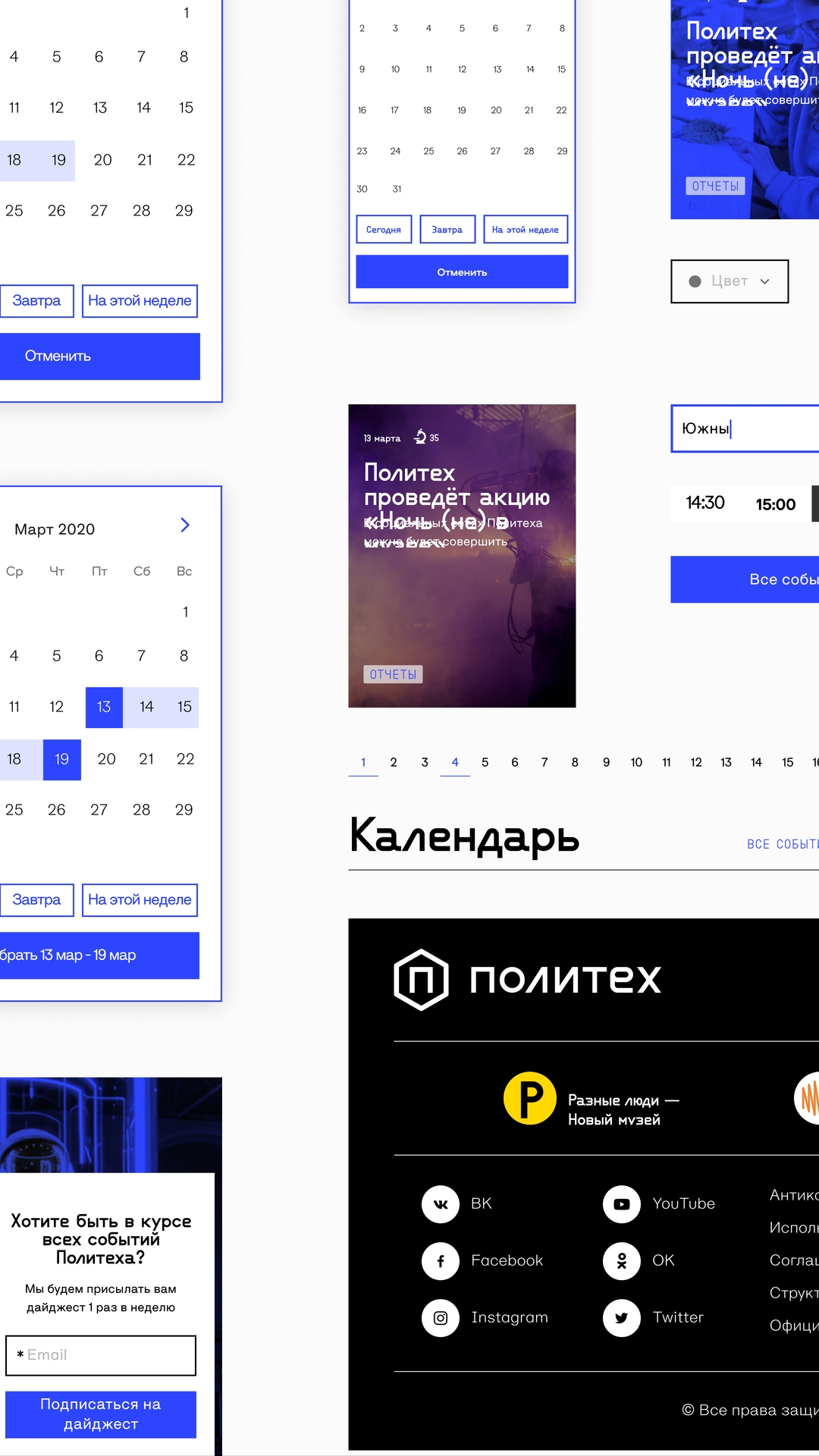
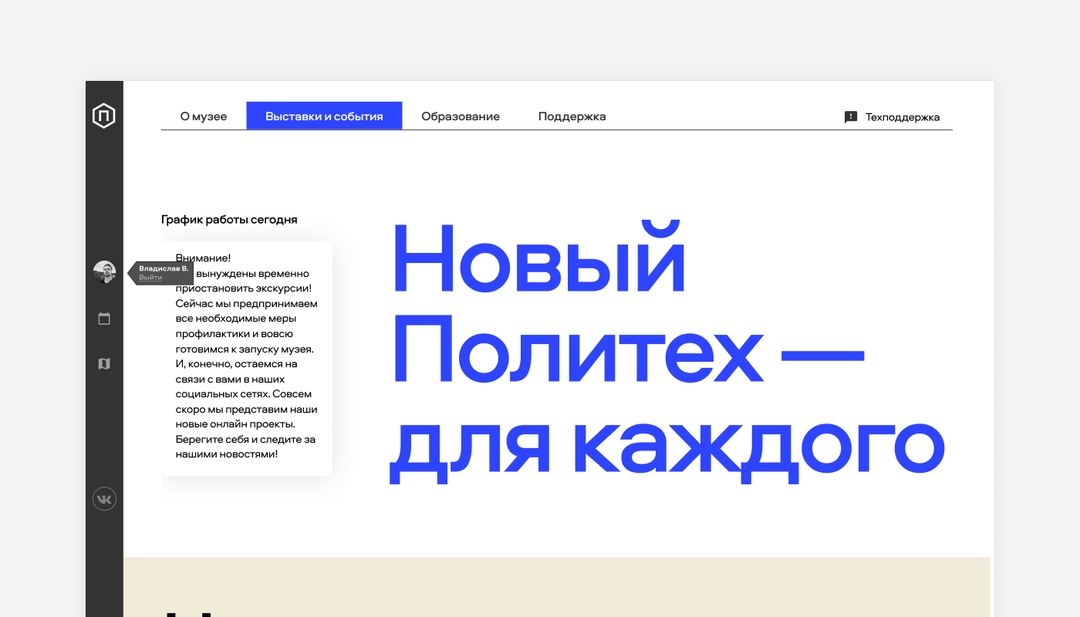
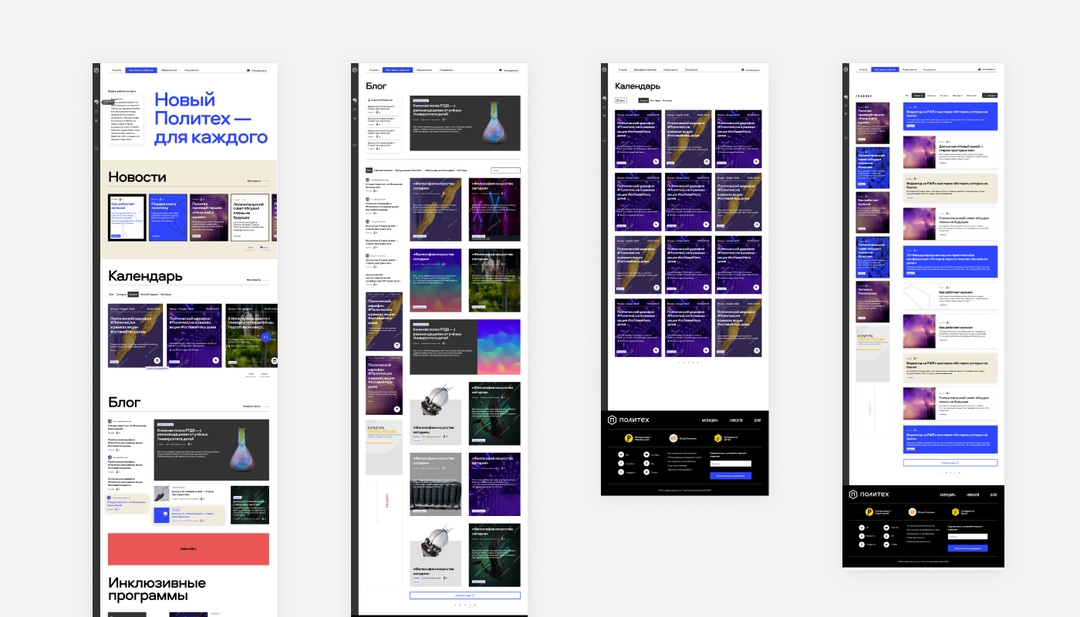
Designs
When we created layouts, we made them immediately in auto-layout so that edits could be made as quickly as possible. In the video, I show how you can change font size and designs automatically without breaking the layout.
———
In result
It was an enriching experience, a lot of knowledge and experience. It was also interesting to try yourself in a kind of brutalism design.