Research & Prototyping for Rostelekom
Rostelekom, a leading telecommunications company, aims to launch a user-friendly cloud service, catering to the evolving needs of its customers. To achieve this, a comprehensive UI/UX design process was initiated to create prototypes aligned with Rostelekom's UI guidelines. Leveraging the familiarity of Amazon AWS-style interfaces and Adobe XD's cloudless environment, the prototypes were crafted with simplicity and efficiency in mind.
2020




Understanding User Needs:
The first step involved understanding the diverse needs of Rostelekom's customers regarding cloud services. Through surveys, interviews, and market research, key insights were gathered to inform the design process. It was evident that users sought a seamless and intuitive experience when interacting with cloud services.
———
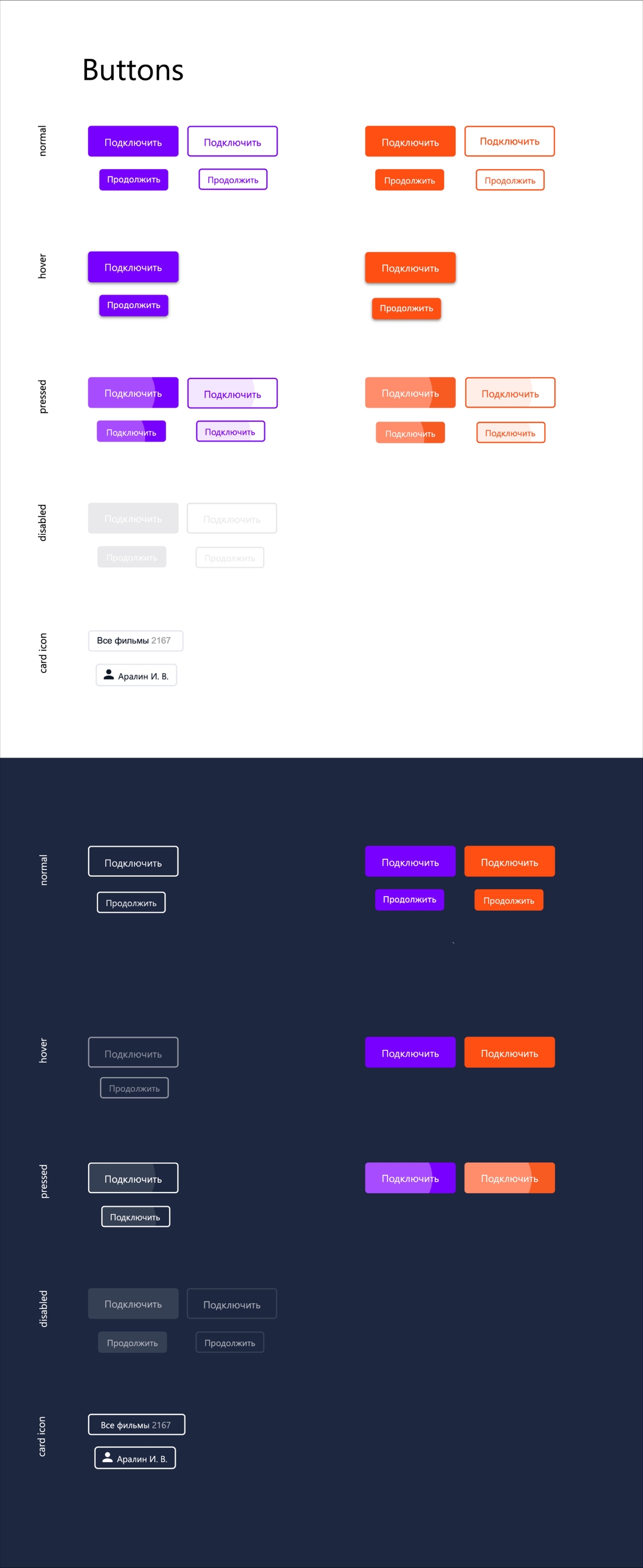
Design Principles:
Adhering to Rostelekom's UI guidelines, the design principles focused on clarity, consistency, and accessibility. By adopting a formal Amazon AWS-style approach, the aim was to provide users with a familiar environment, reducing the learning curve and enhancing usability. Additionally, prioritizing simplicity in design ensured that users could navigate the service effortlessly.
———
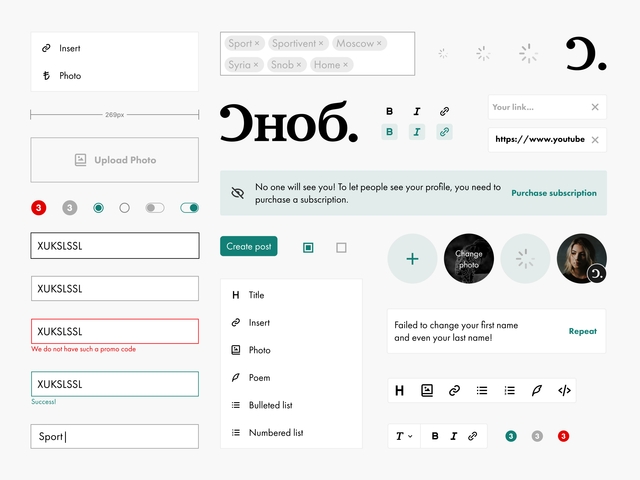
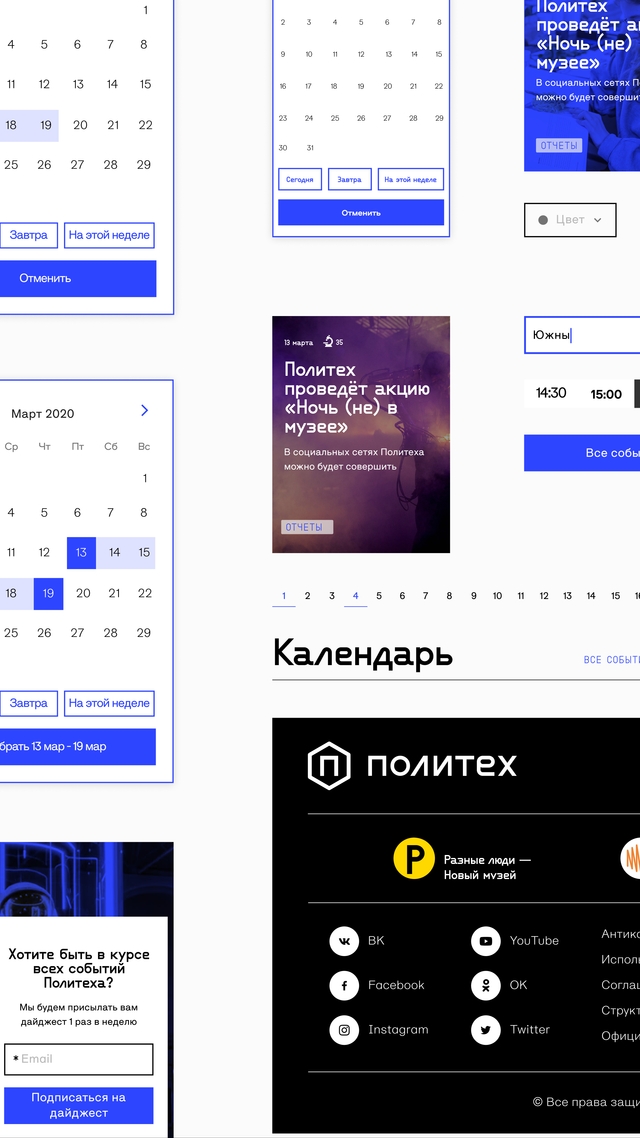
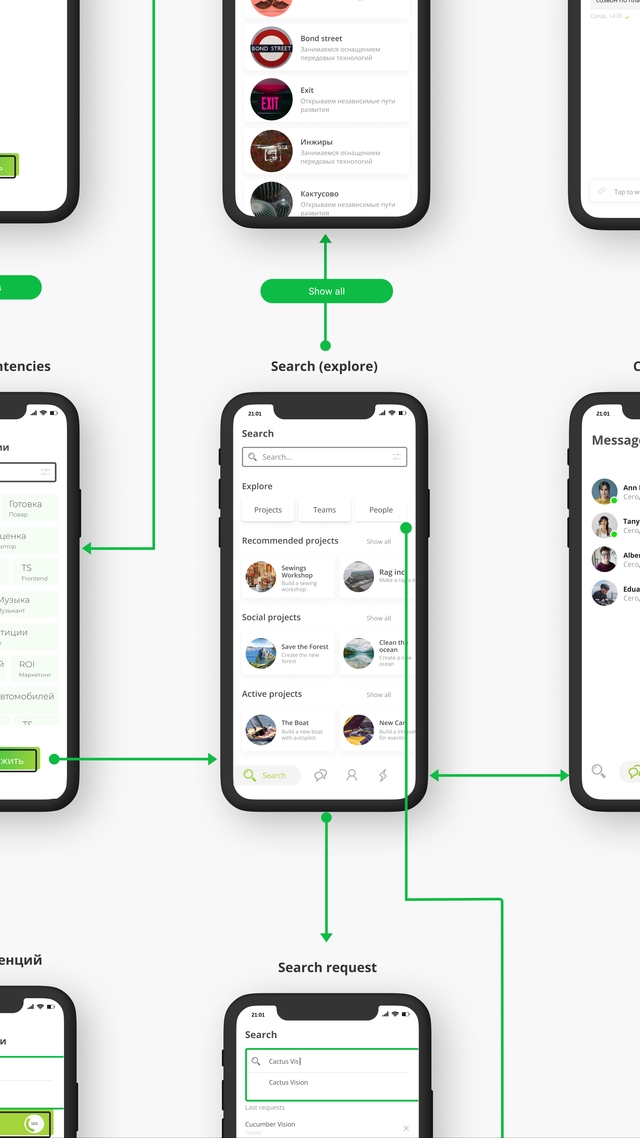
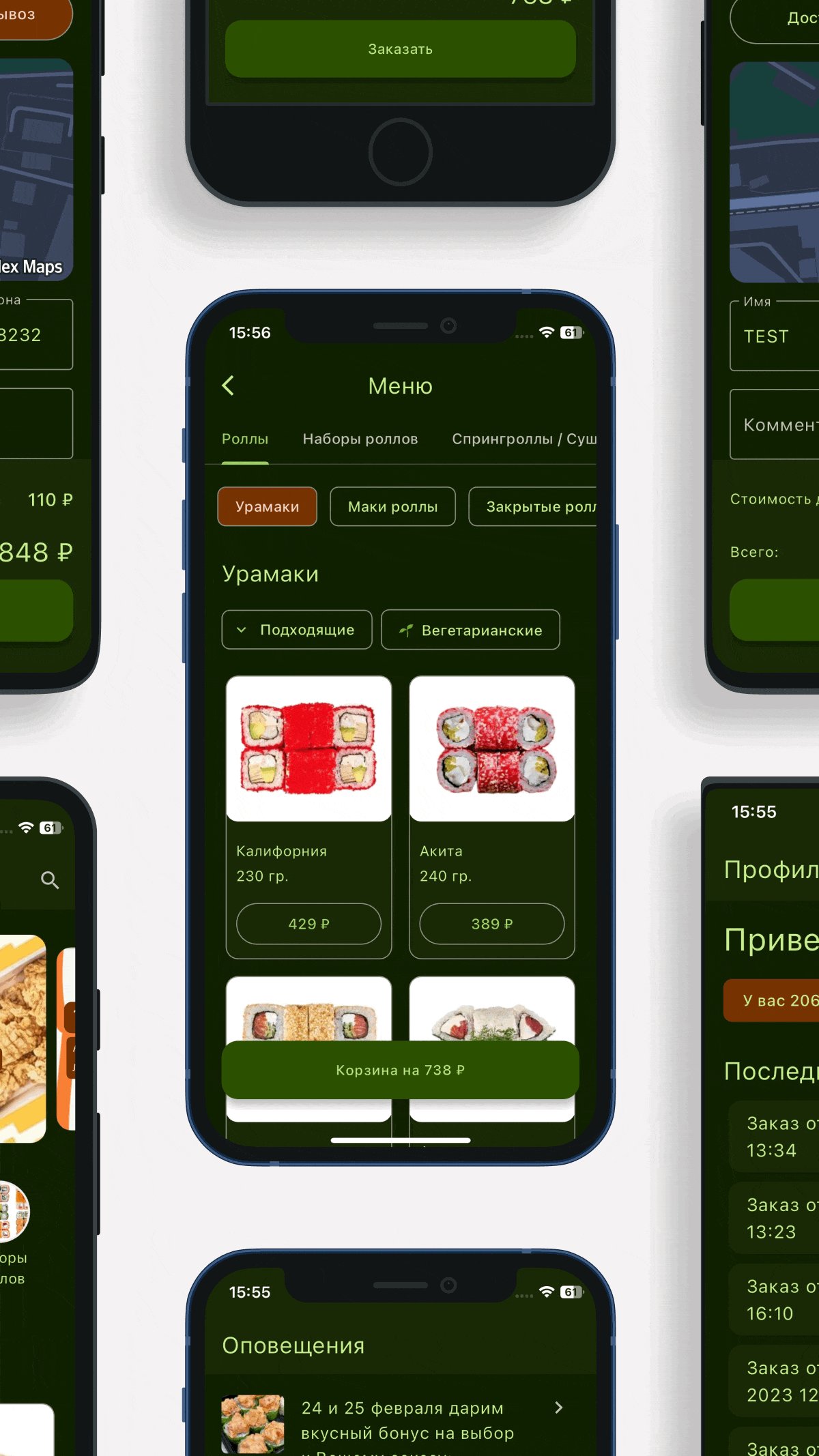
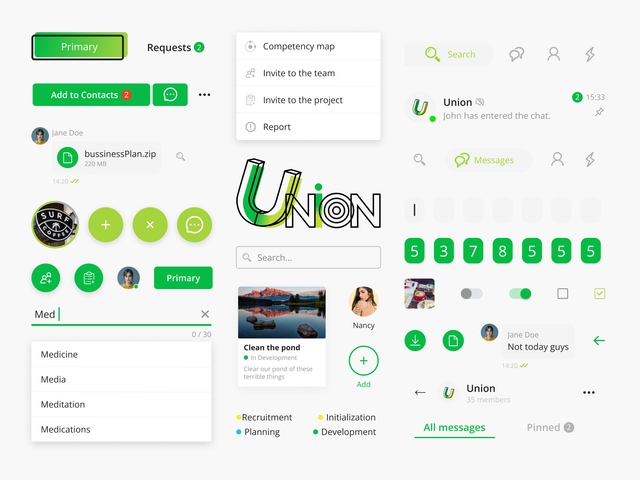
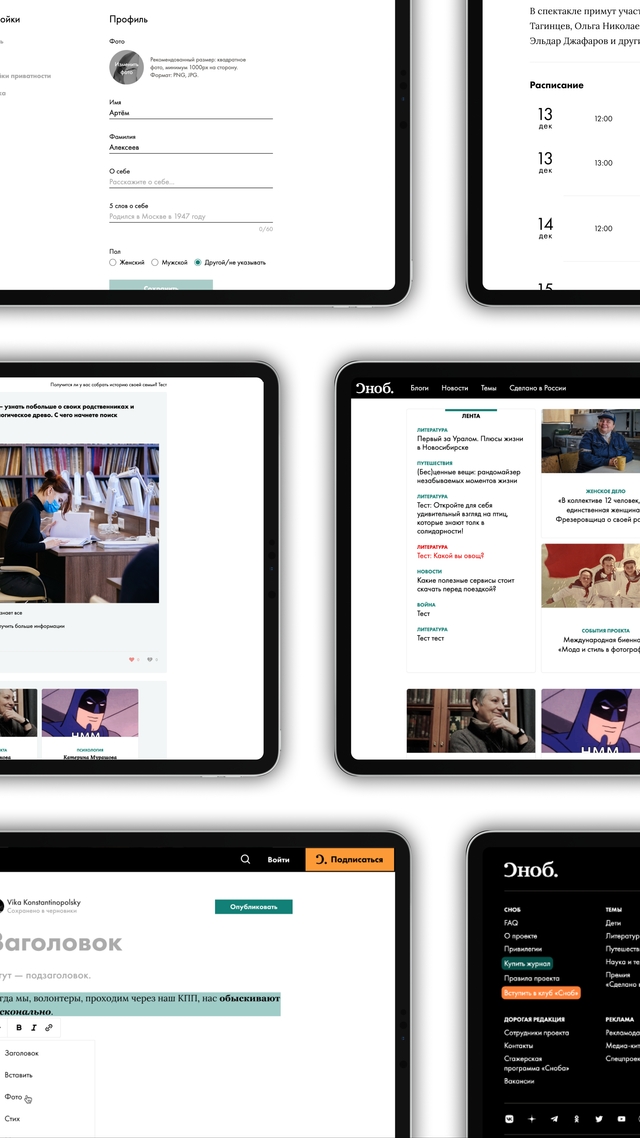
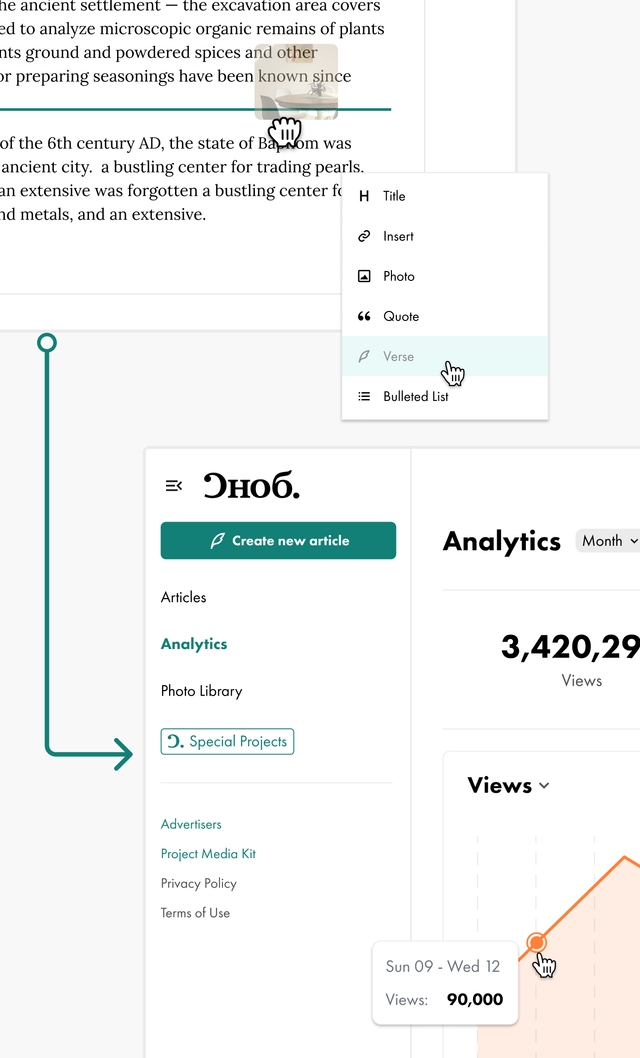
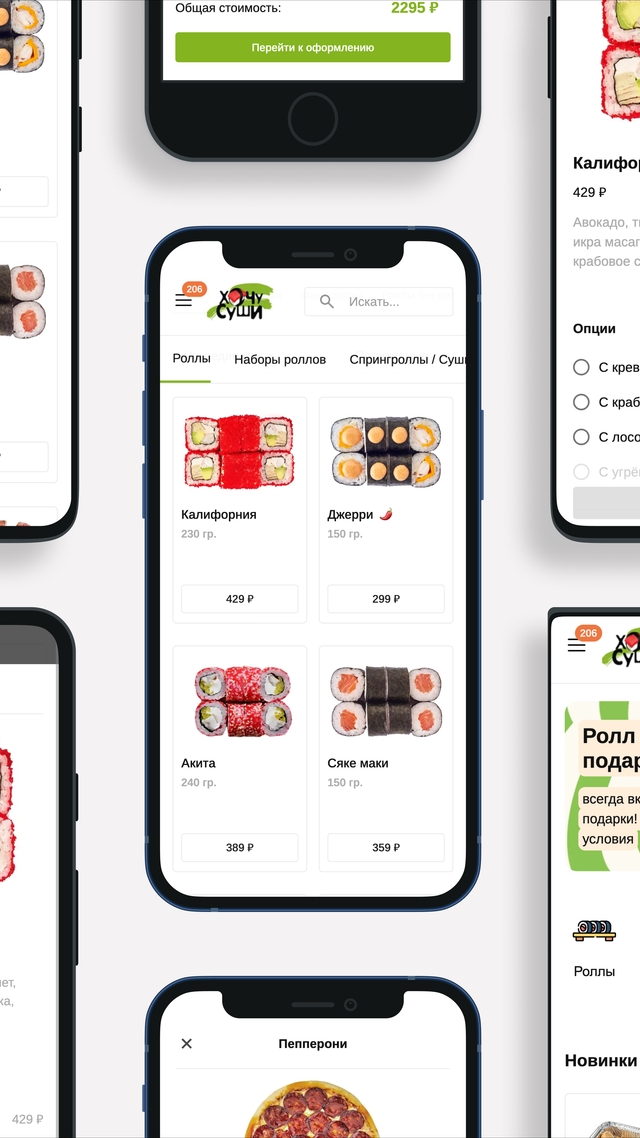
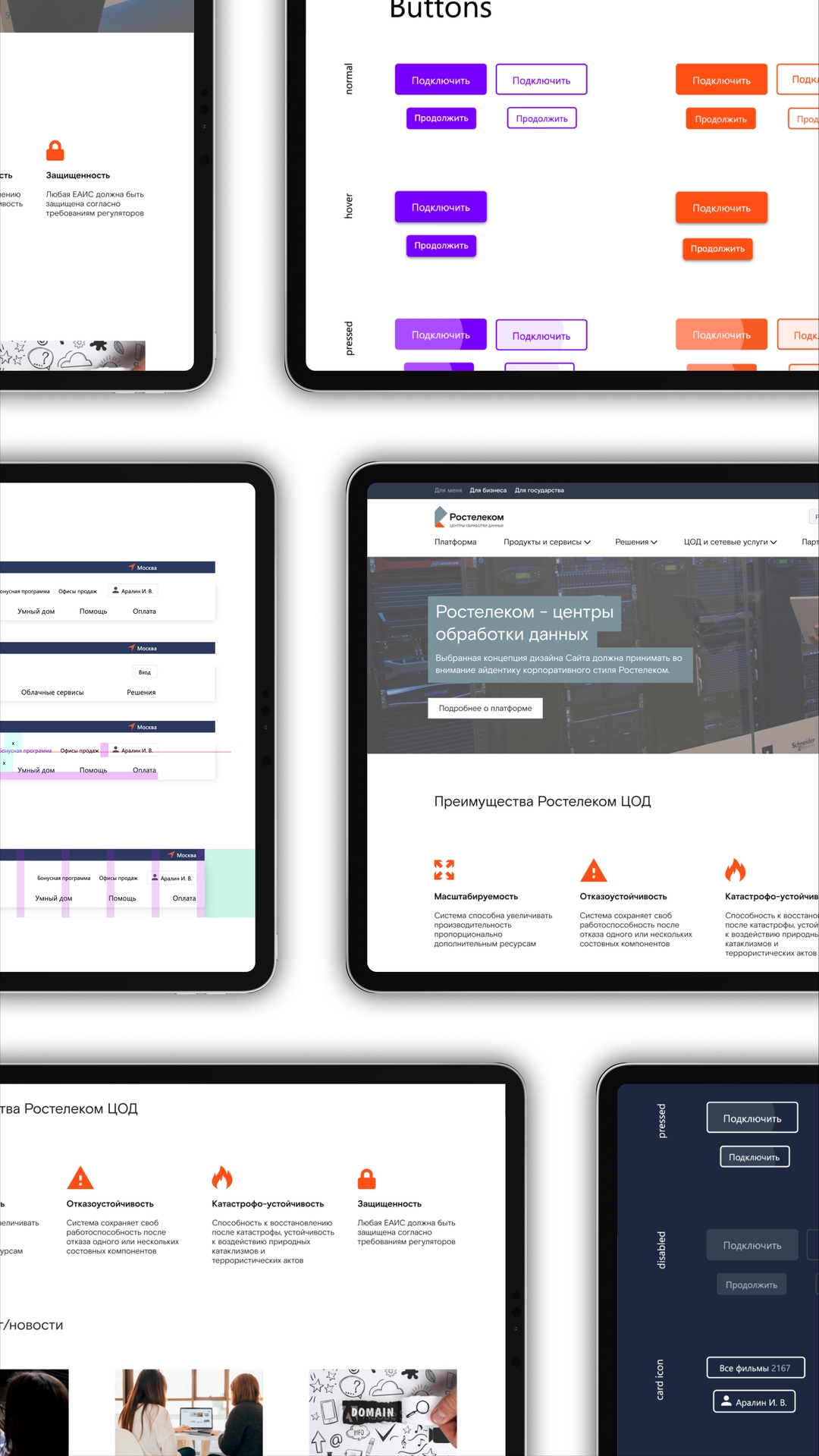
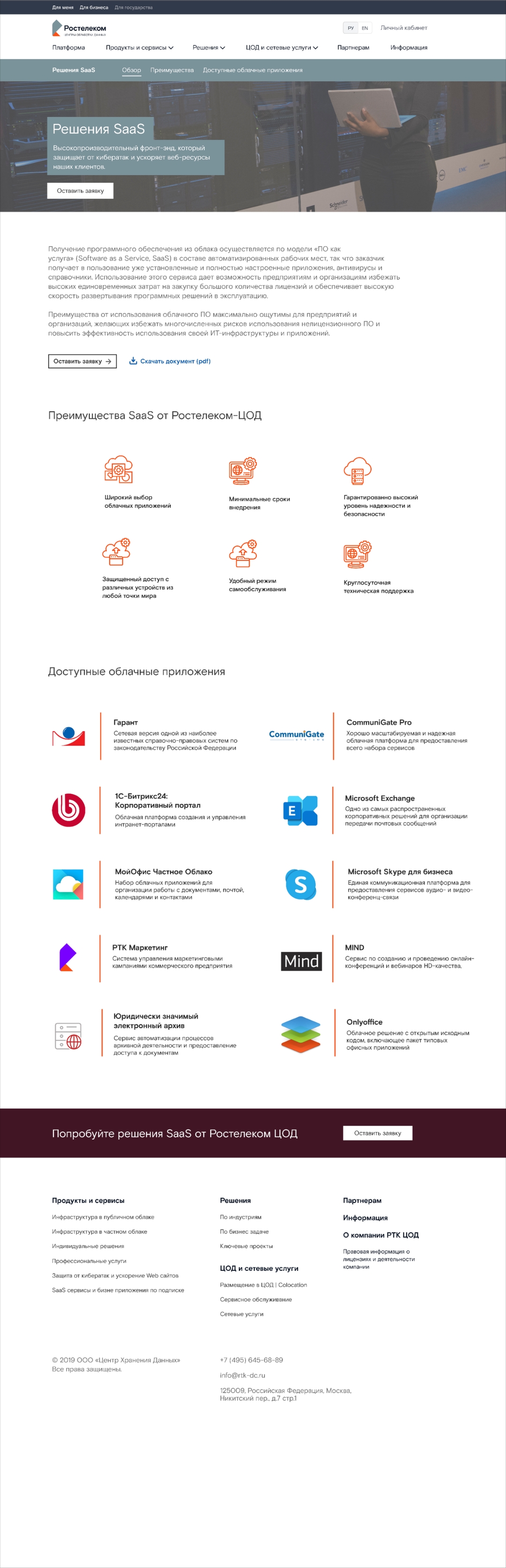
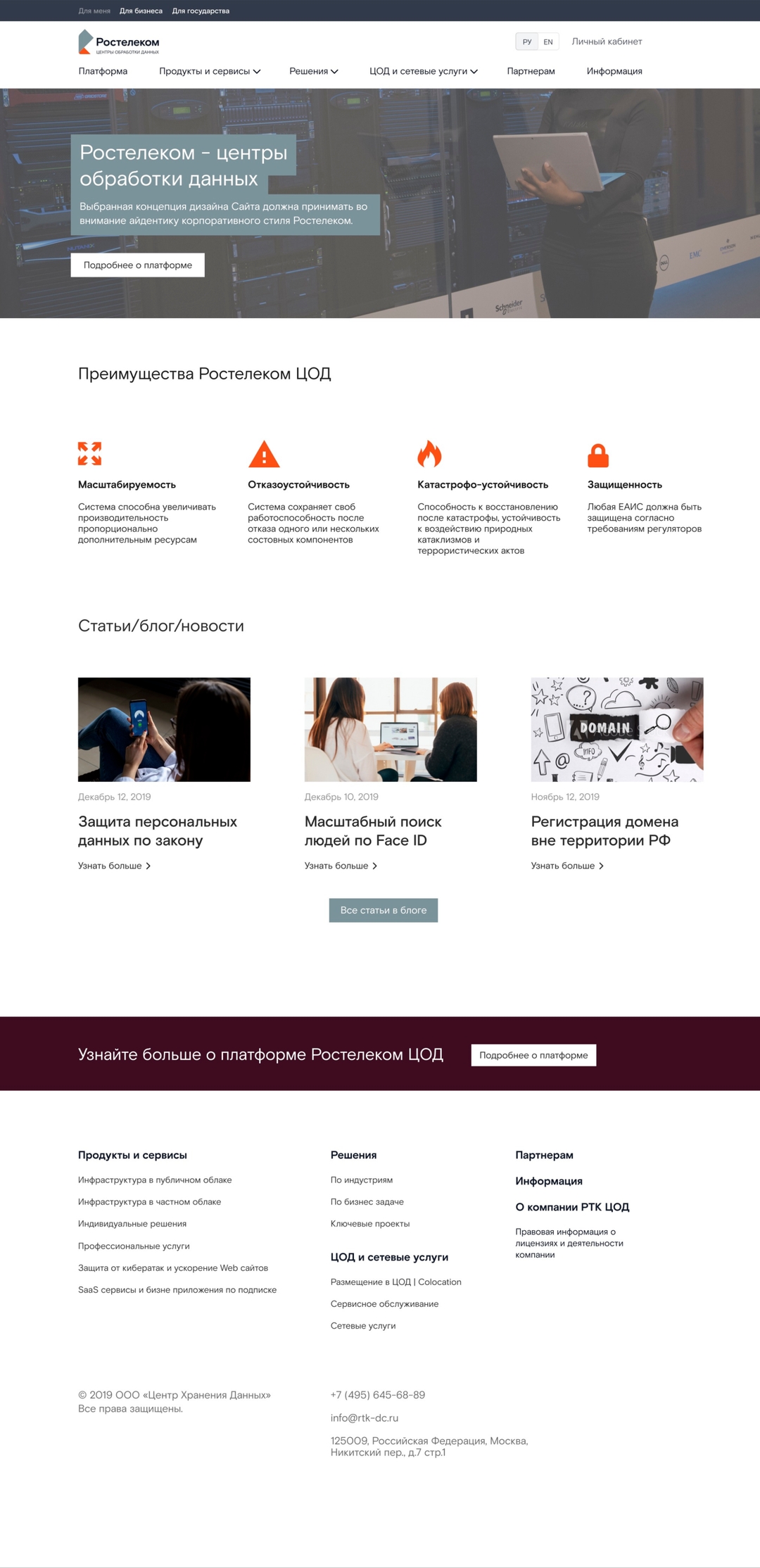
Prototype Development:
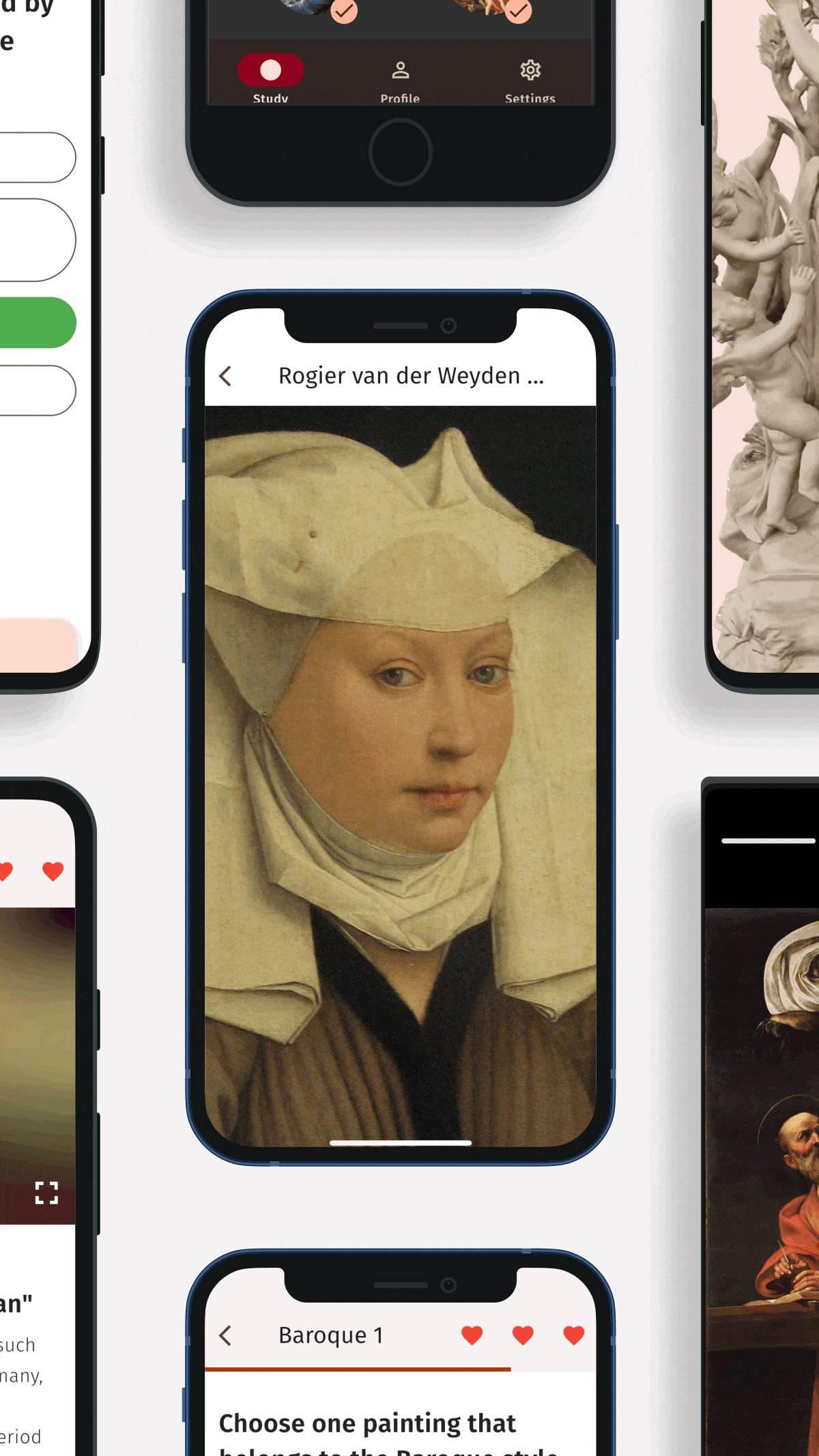
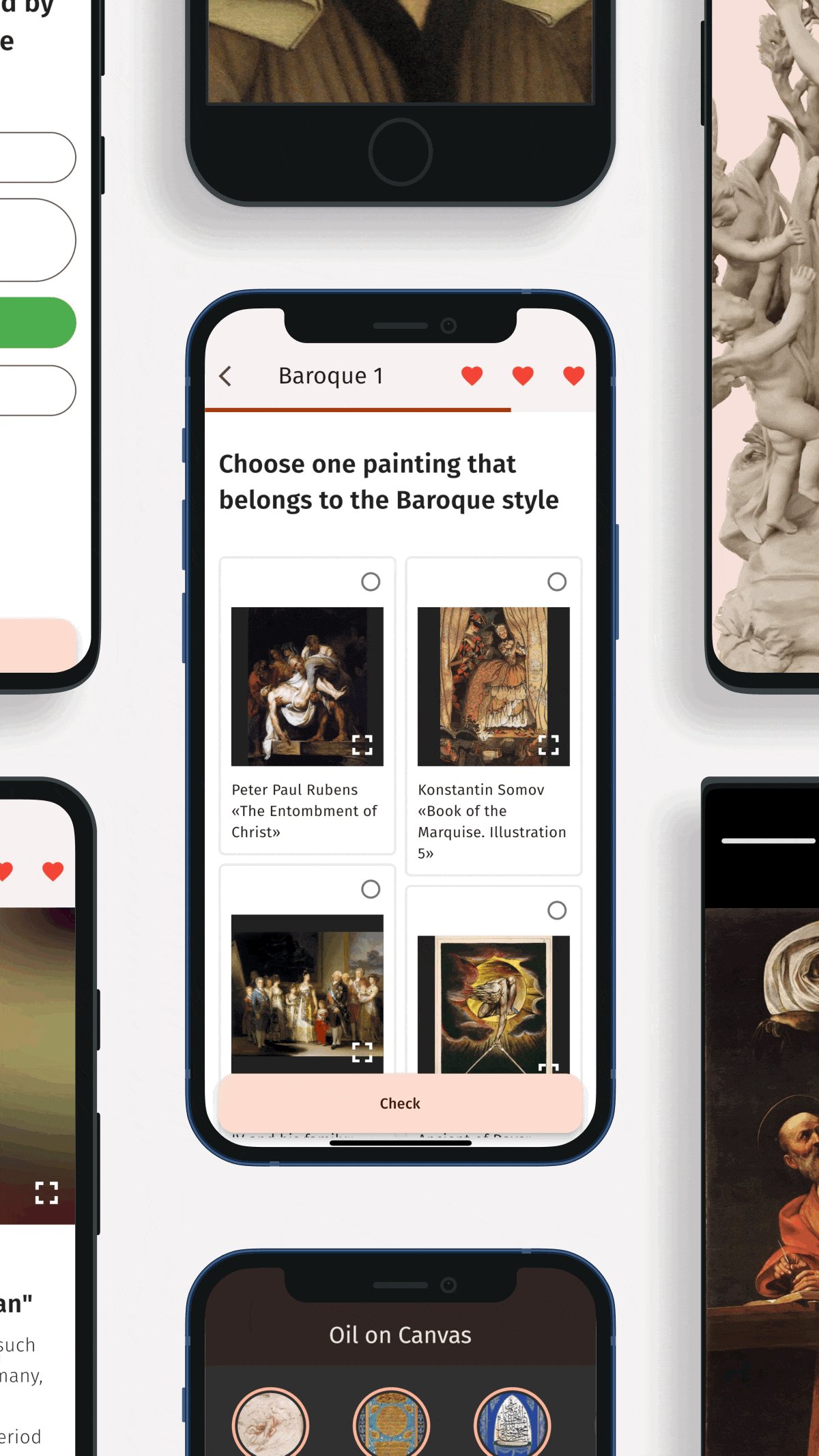
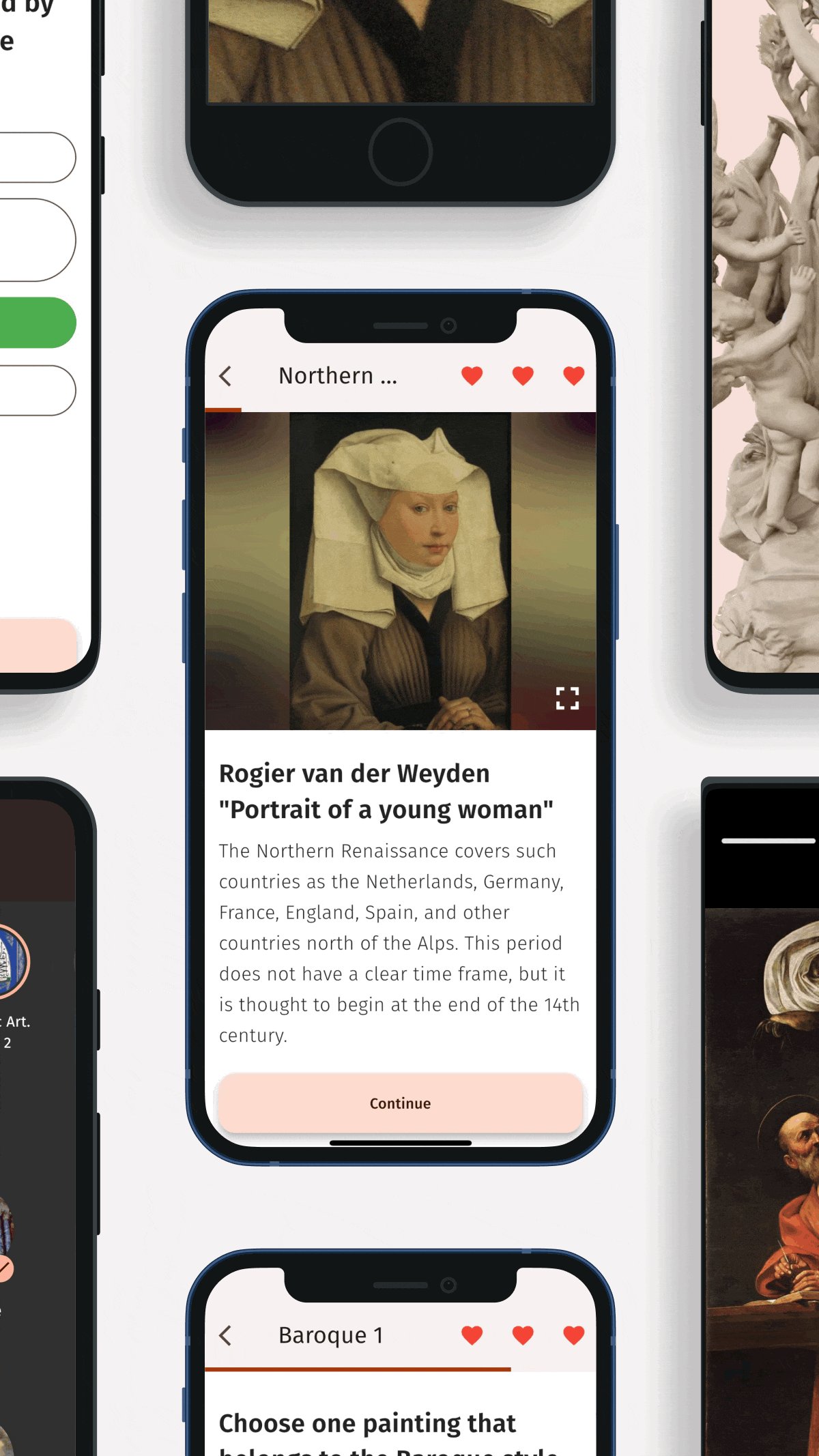
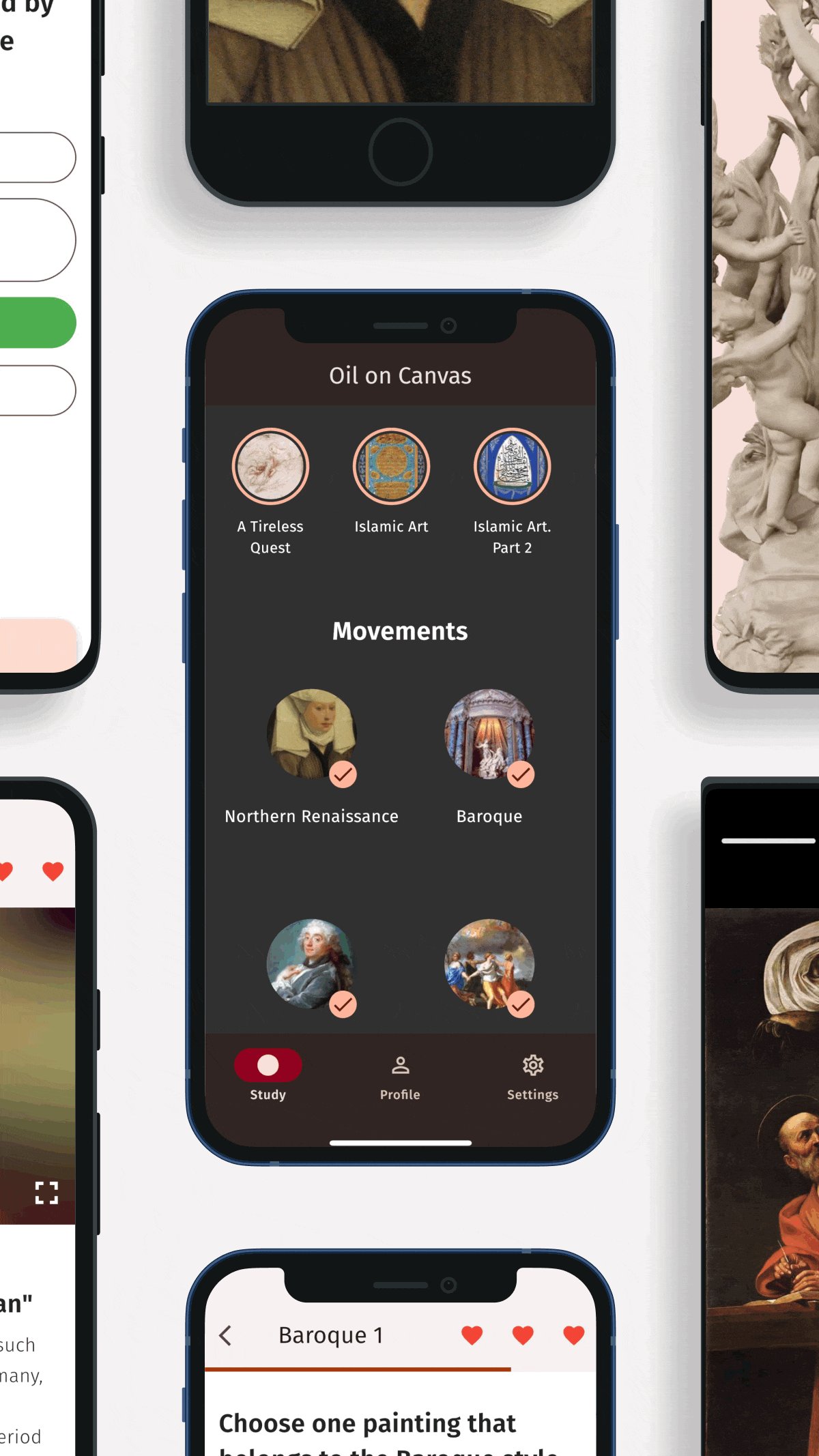
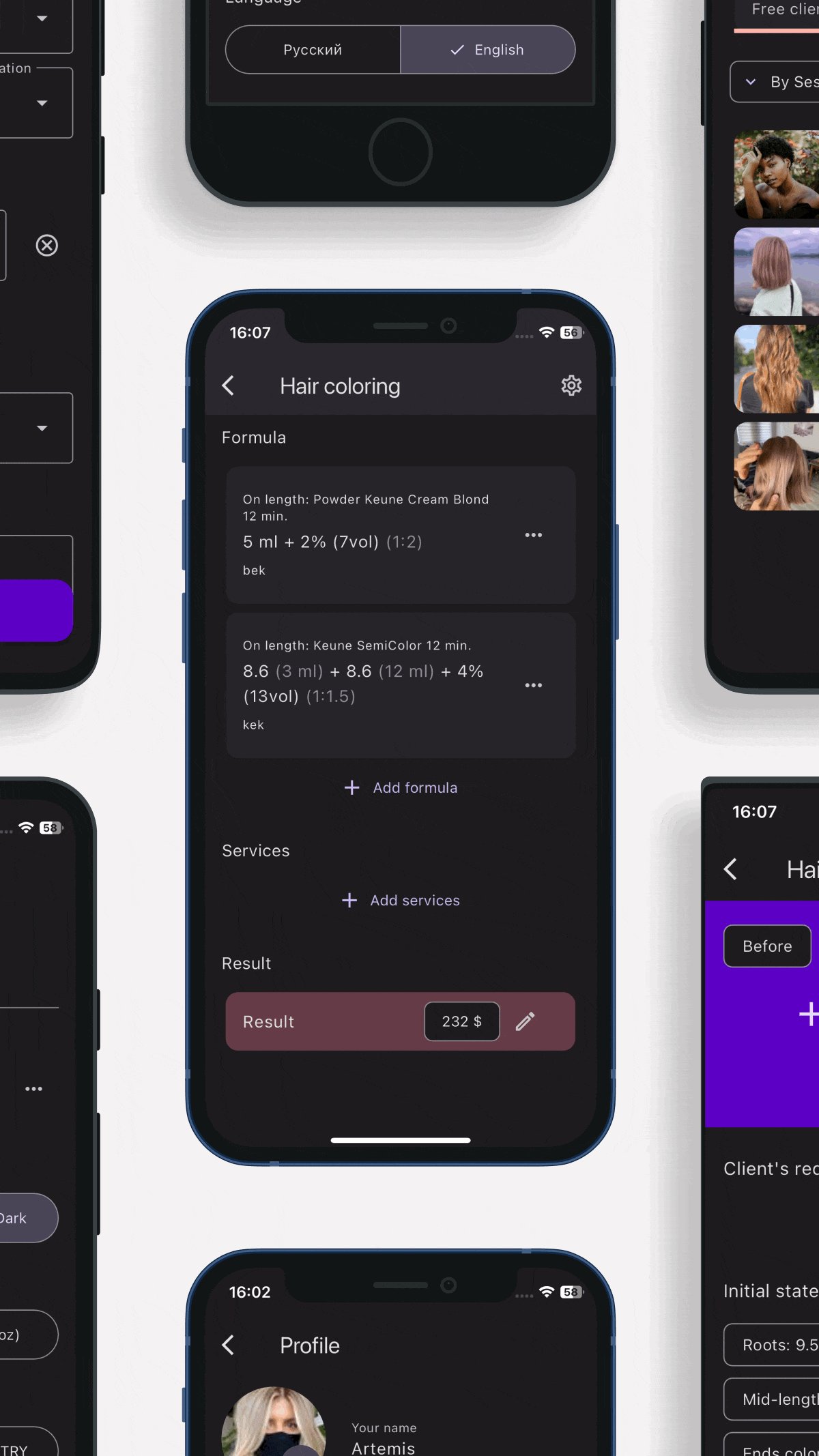
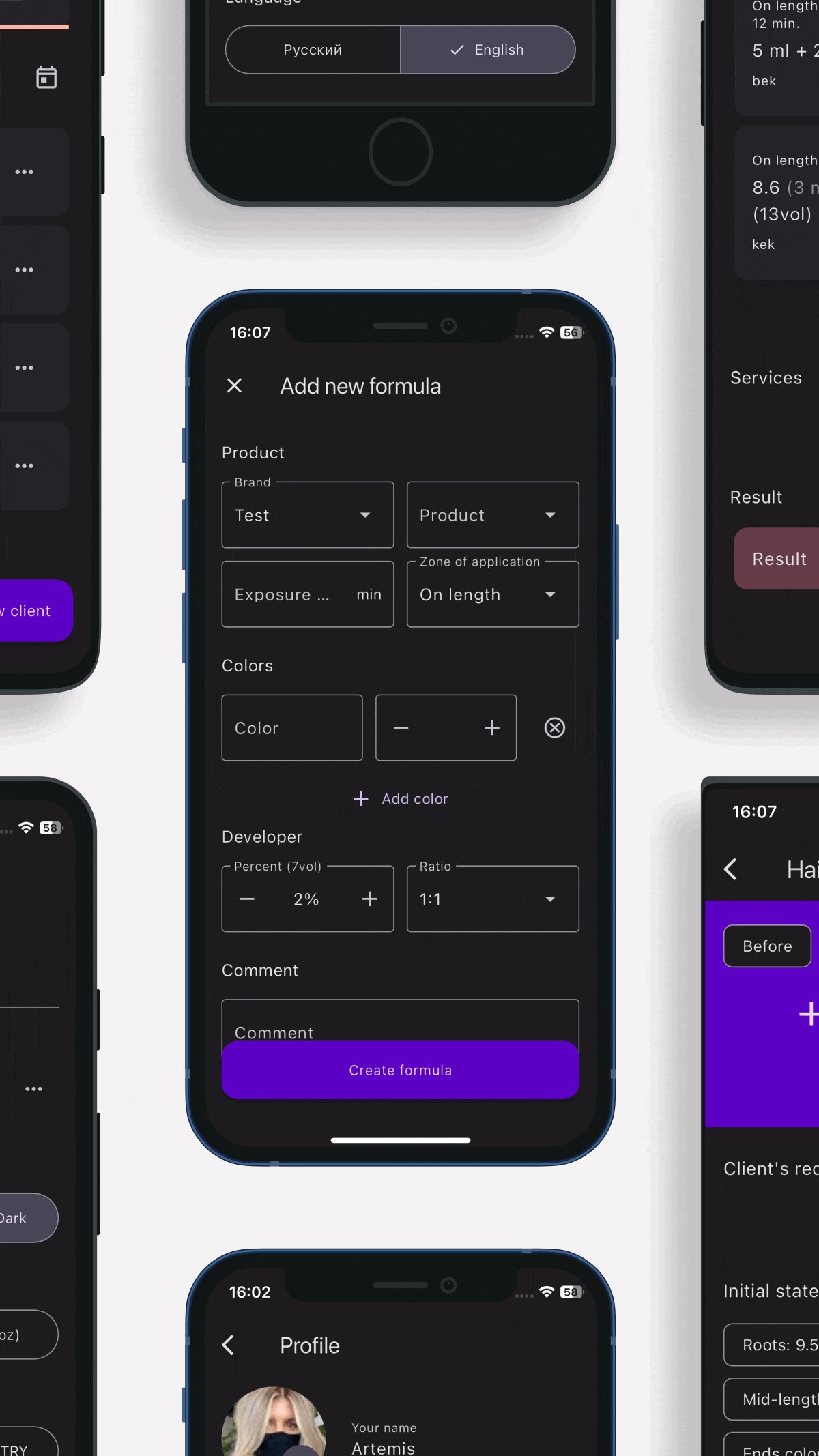
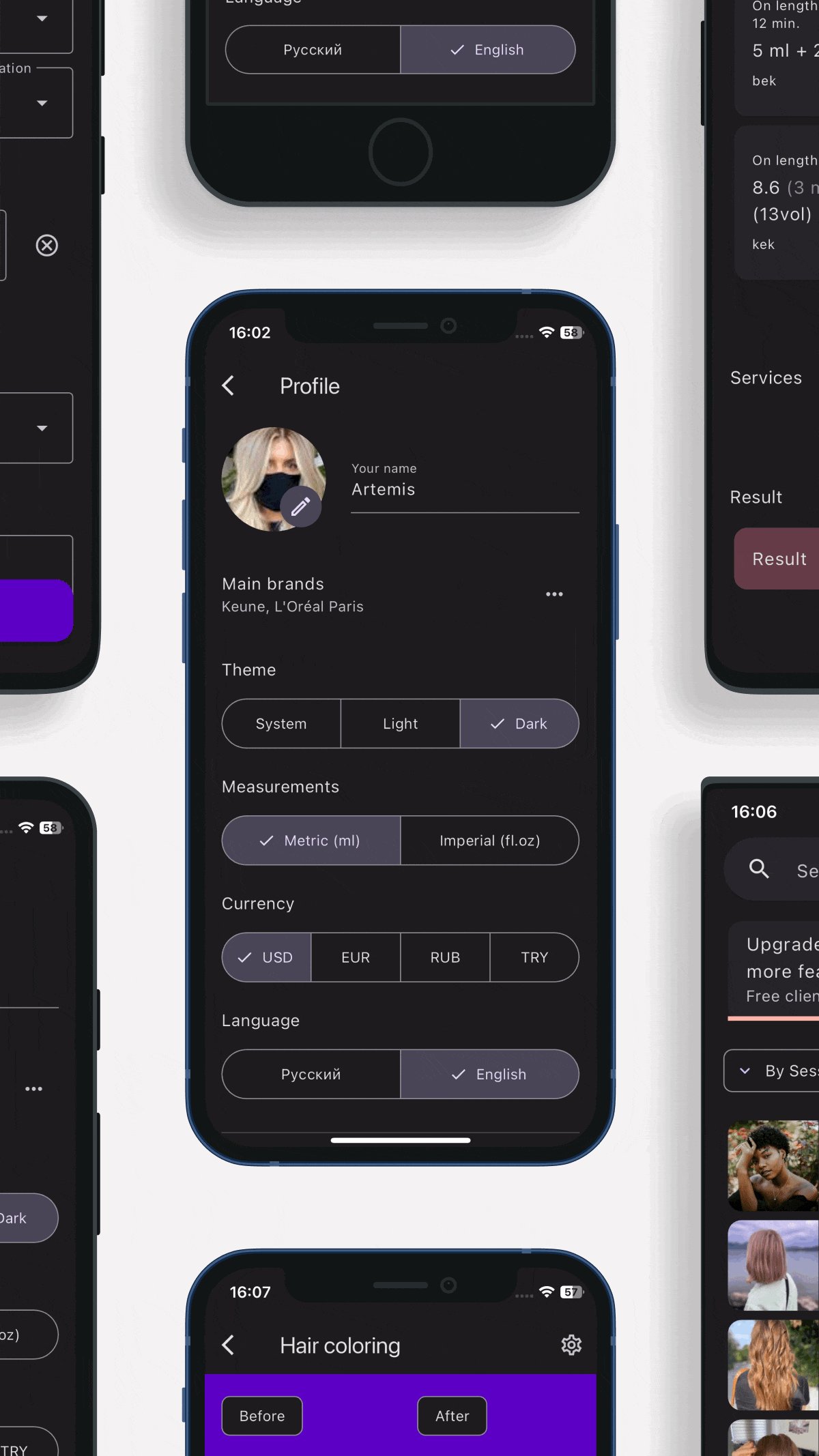
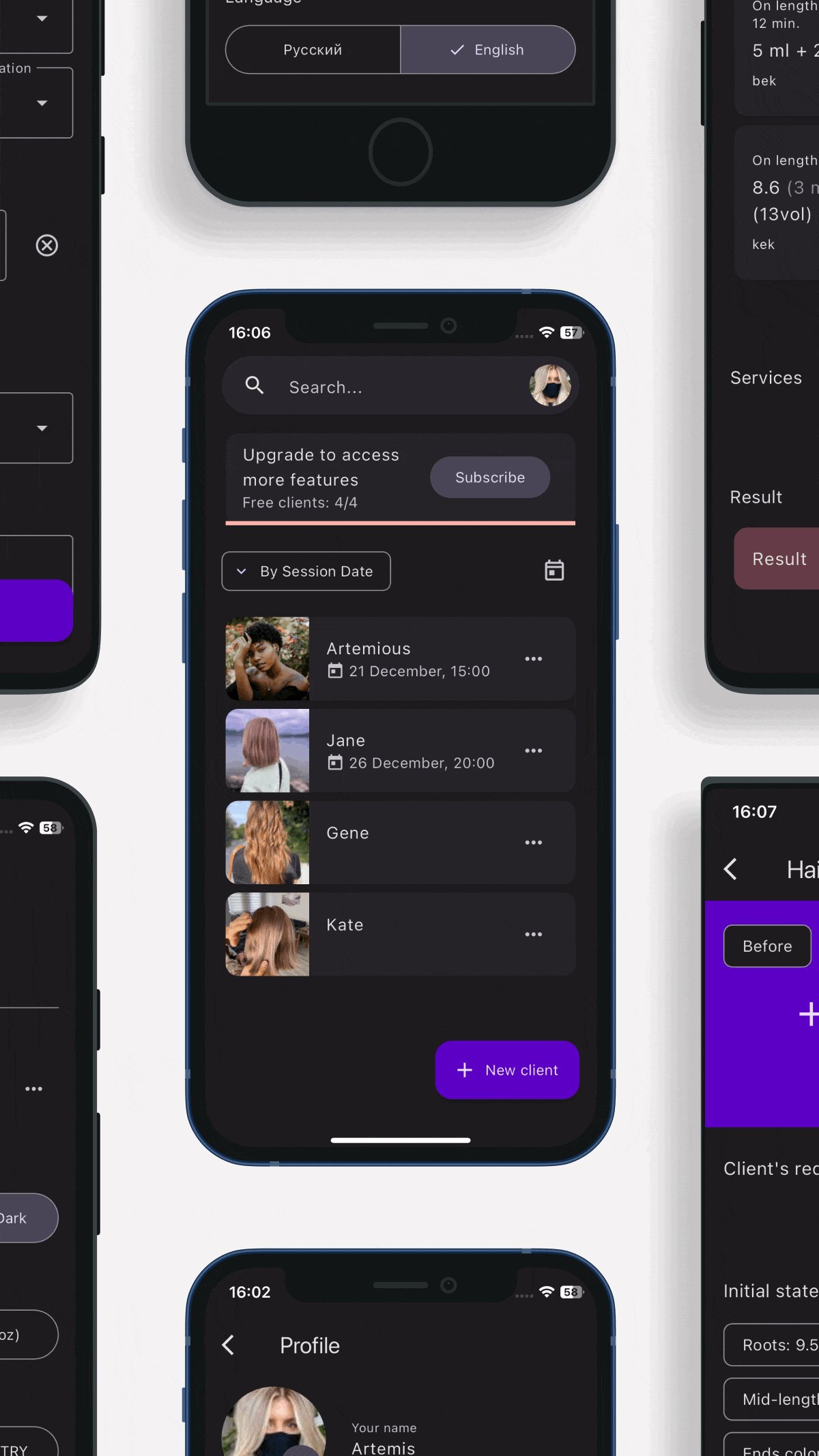
Using Adobe XD's cloudless platform, prototypes were developed to visualize the proposed cloud service. The interface featured clean layouts, clear typography, and intuitive navigation, aligning with both Rostelekom's branding and industry standards. Emphasis was placed on organizing information logically, streamlining workflows, and integrating feedback loops for continuous improvement.
———
Testing and Iteration:
The prototypes underwent rigorous testing with representative users and clients to identify usability issues, gather feedback, and refine the design iteratively. Usability testing sessions revealed valuable insights into user behavior, pain points, and preferences, guiding adjustments to optimize the UI/UX further.