Redesigning the Polytechnic Museum Website
The Polytechnic Museum of Moscow is changing - it is replenished with new exhibits and design, too, does not stand still.
I was lucky to work with wonderful people on a wonderful project - the Polytech website.
———
2020







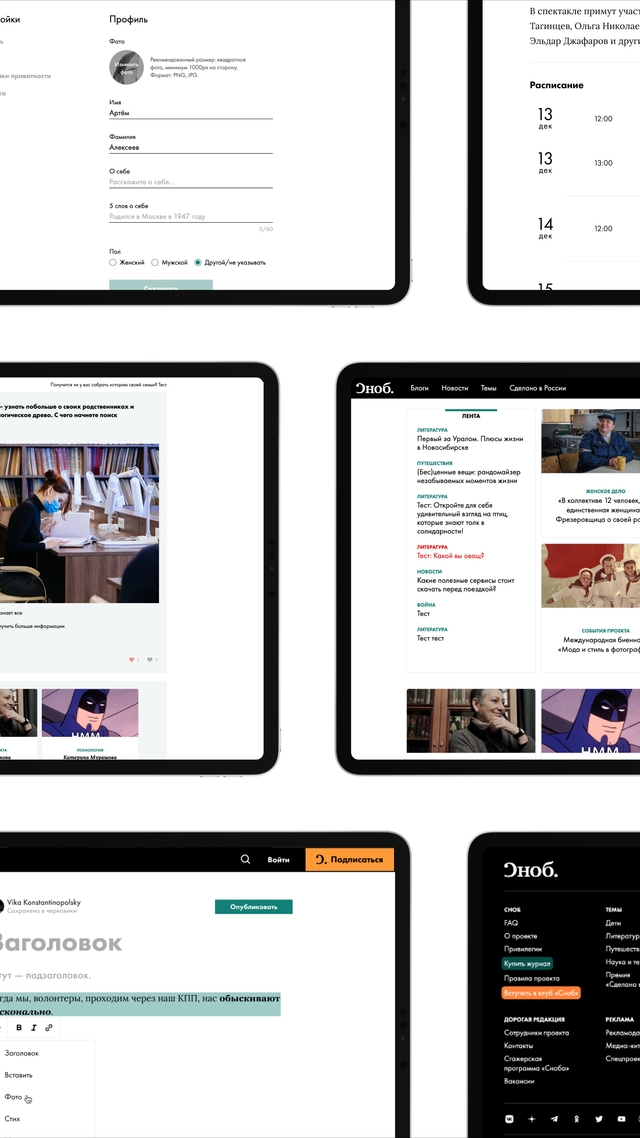
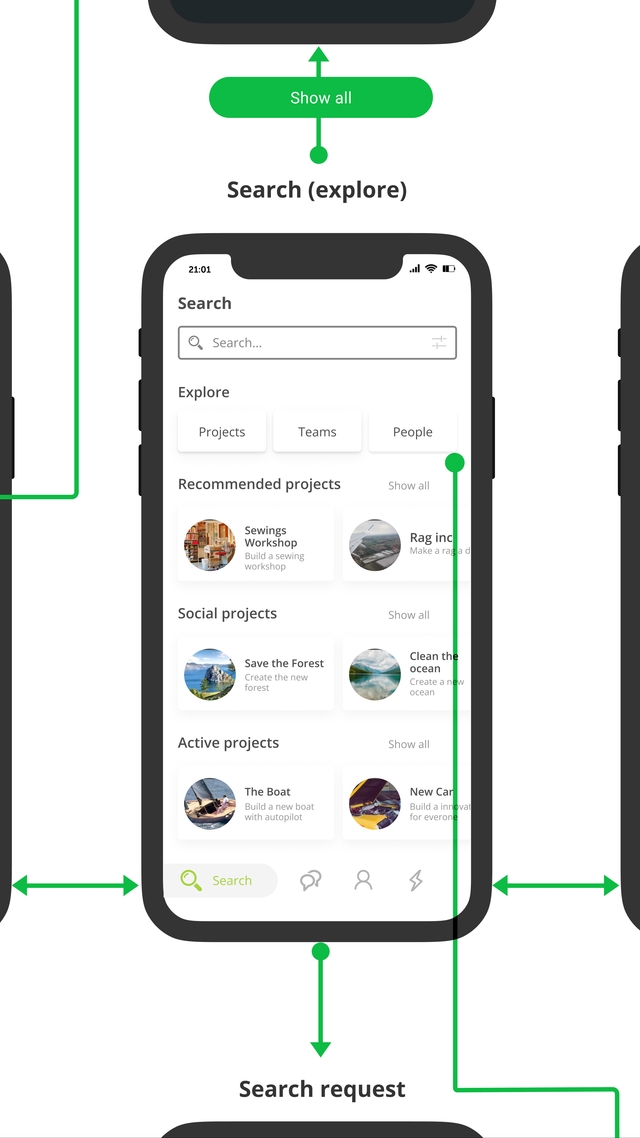
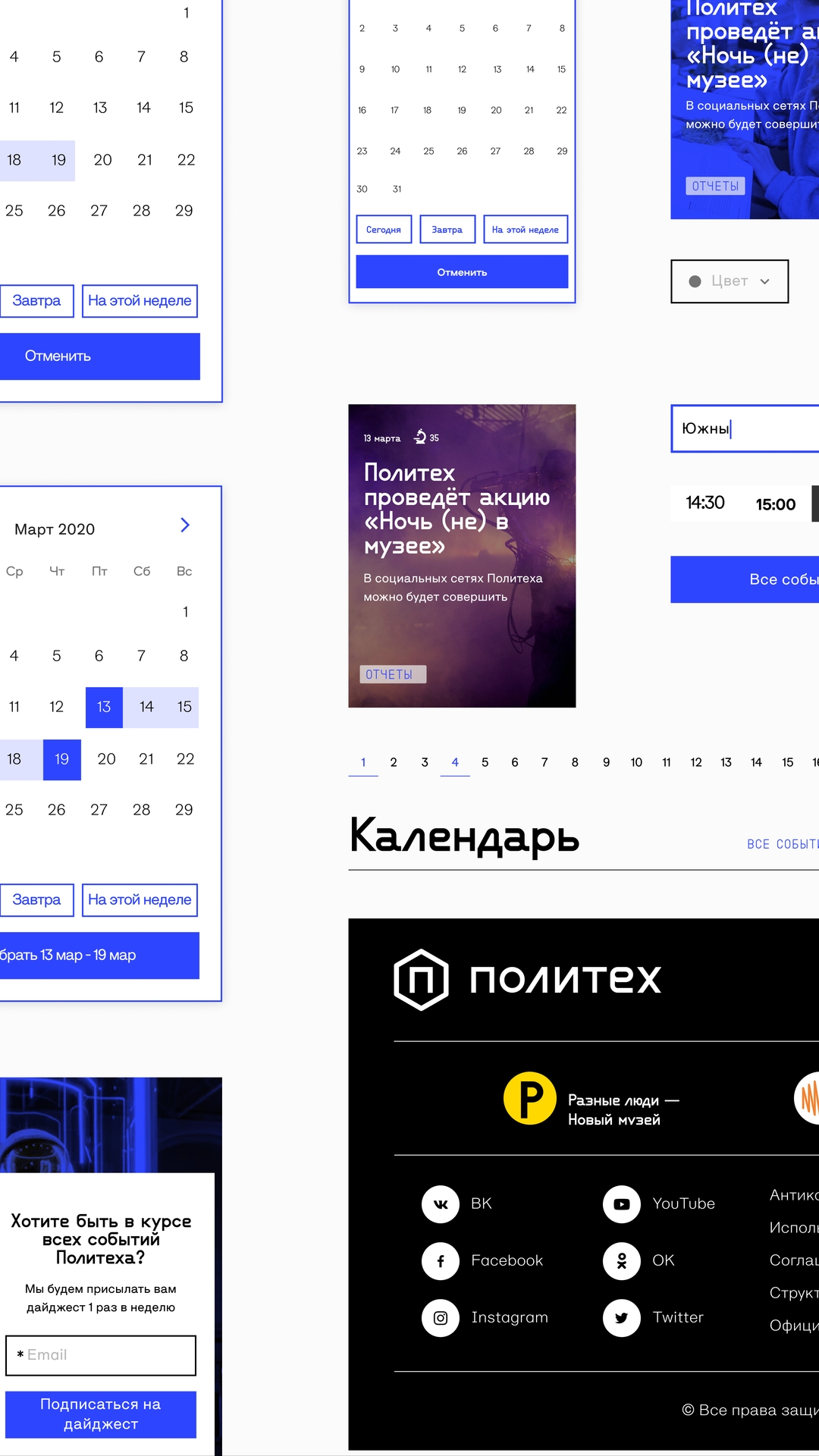
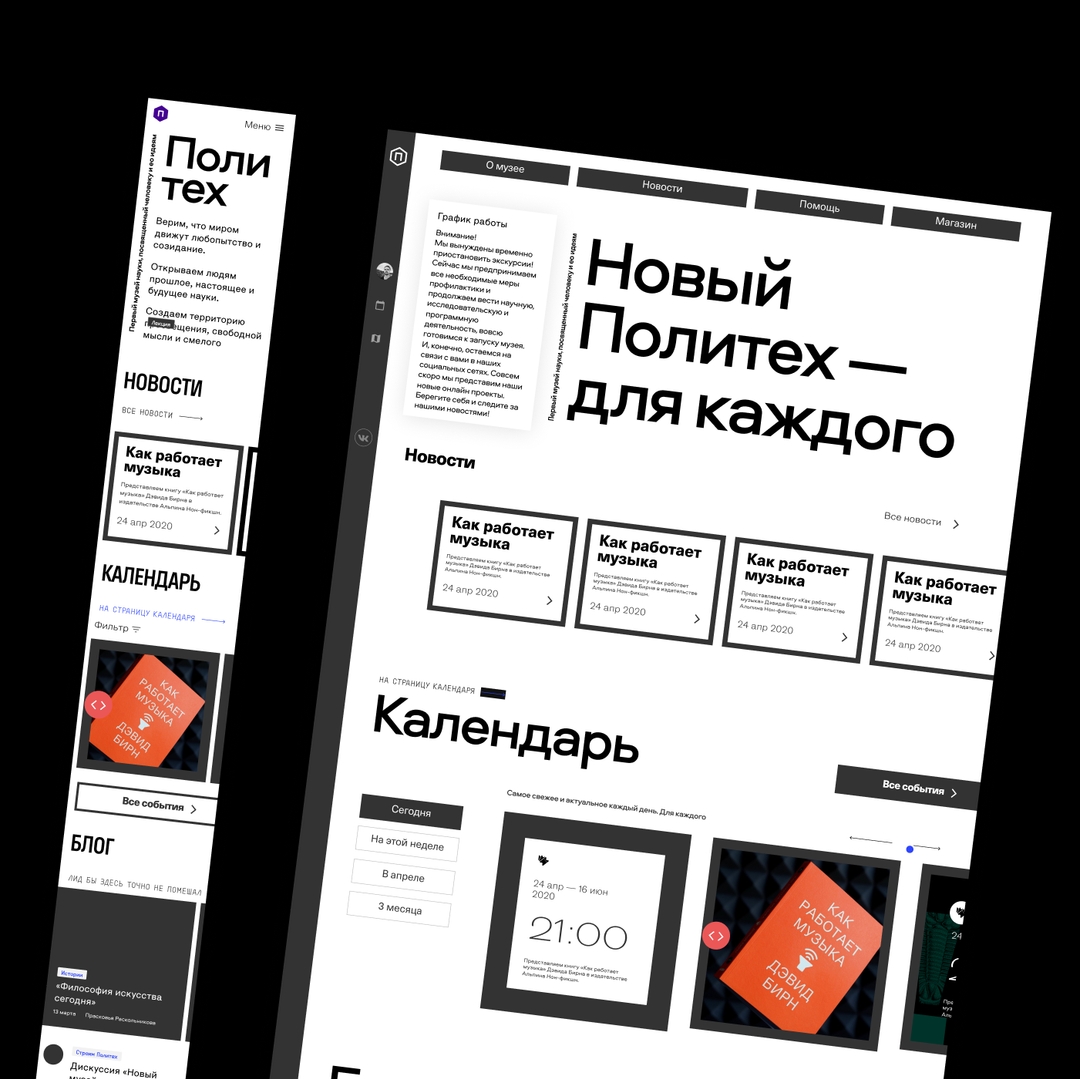
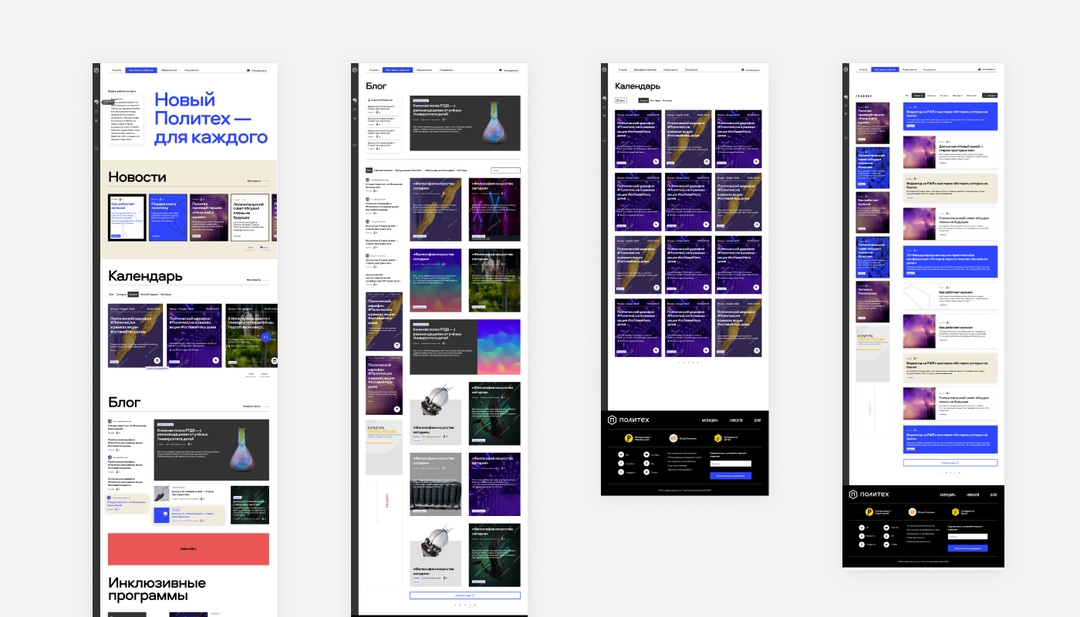
Prototypes
The first thing we started with was prototypes. They help to quickly change the design without getting into beauty and aesthetics. These are the prototypes and turned out. But we will use them to create the final design that will be viewed by millions of people, so the design should be inclusive.
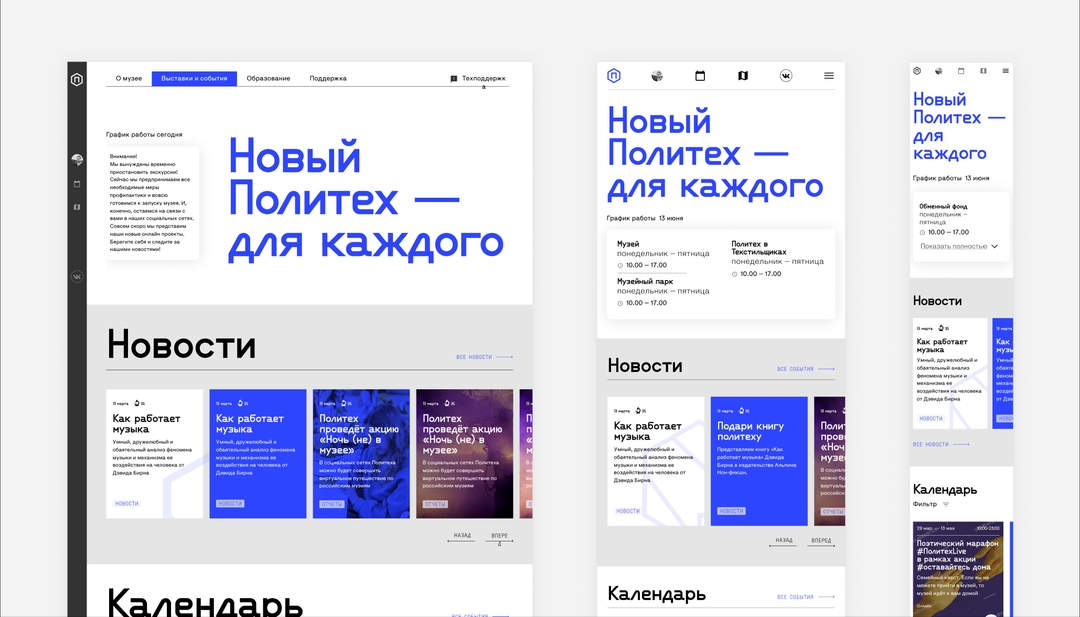
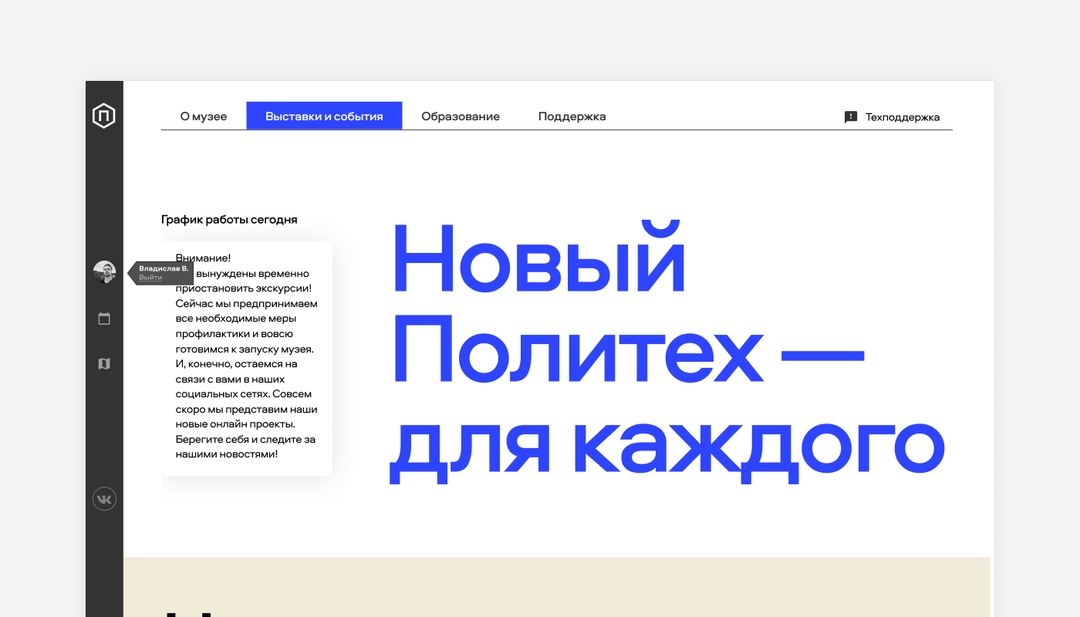
The task was to make an interesting design, inspired by brutalist style, but at the same time accessible for everyone.
———
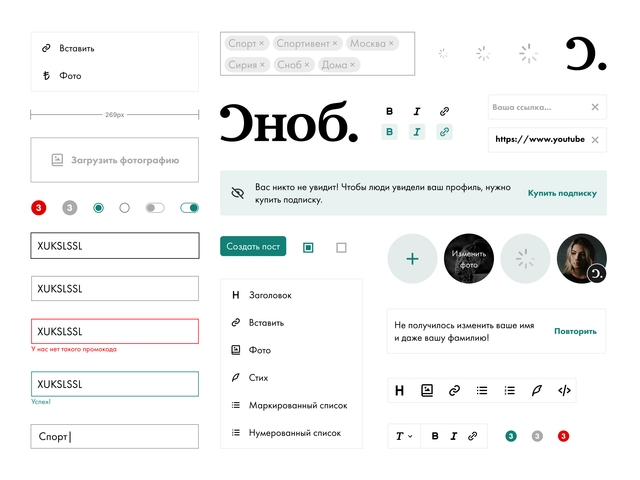
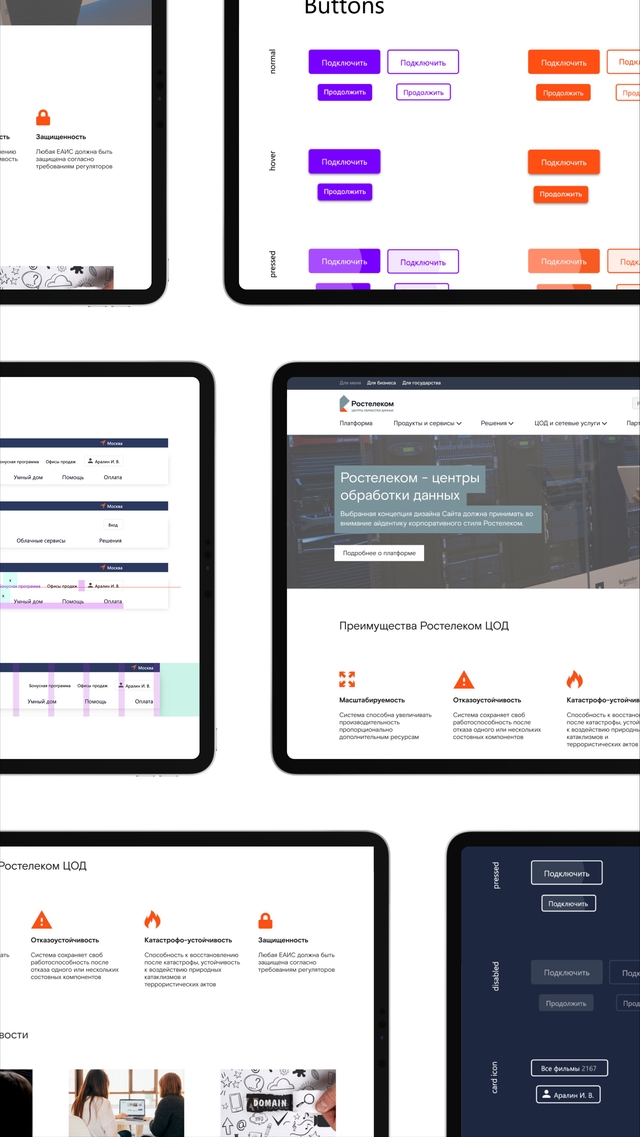
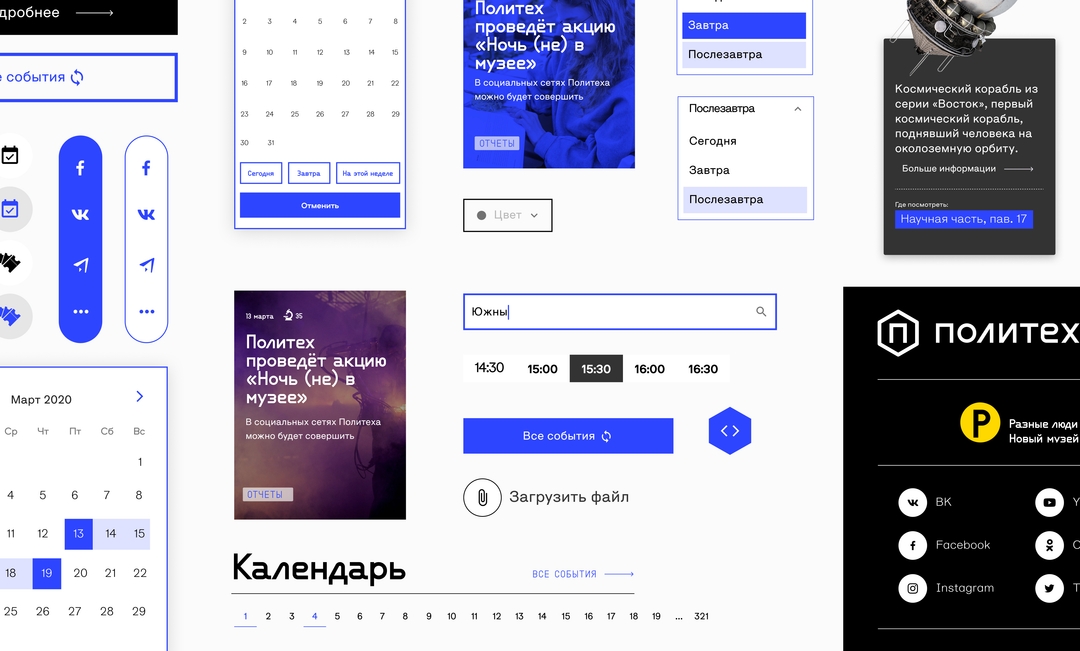
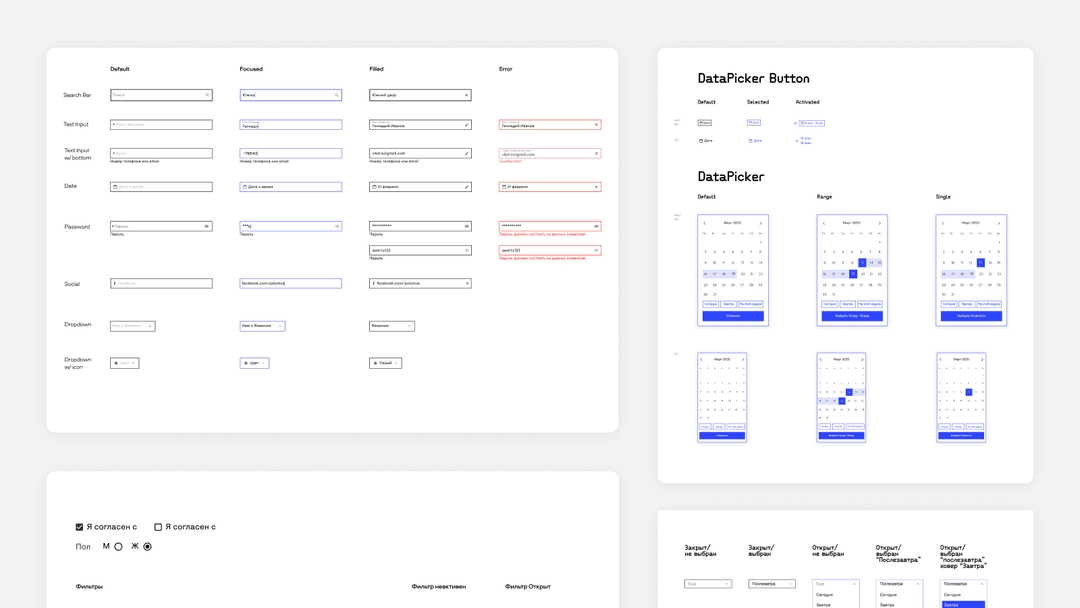
Component Library
Since we know by our experience, we know the pro's of a good system design — consistency and flexibility. And in the case of the Polytech's website it's very important.
The problem was that the brand book for which we will make designs is late, which means that we need to prepare our designs for changes.
And that why we need a flexible component library. Figma's feature called Auto-layout helped a lot — ability to expand or shrink components automatically. So when new fonts or elements arrive, the layouts will adopt font's new height or line-height and you don't have to change every component.
———
In result
It was an enriching experience, gave me new knowledge and experience. It was also interesting to try my hand at brutalist design.