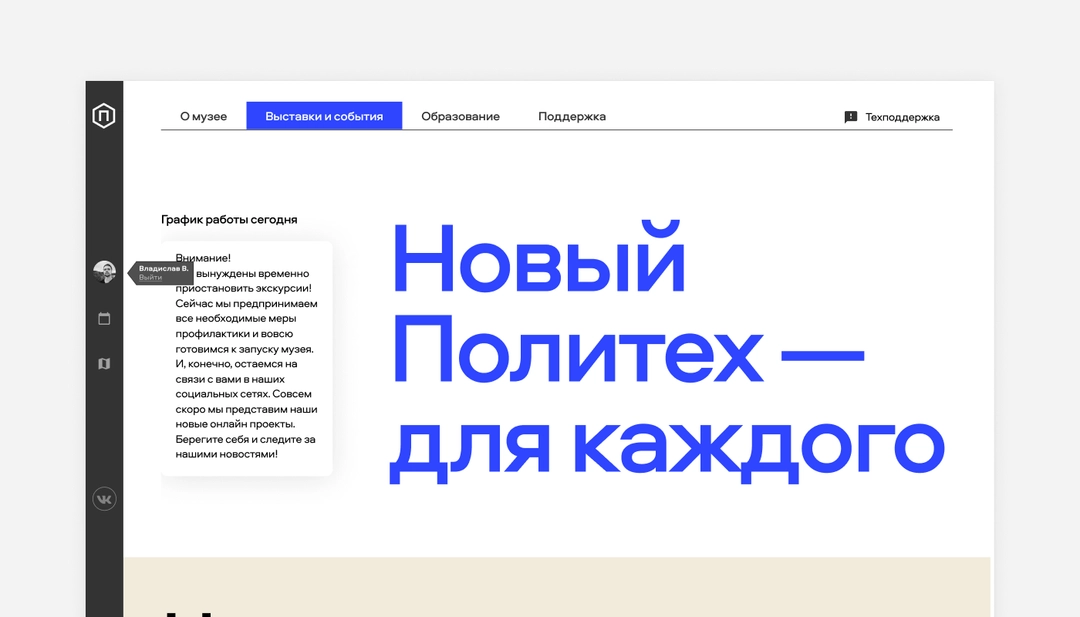
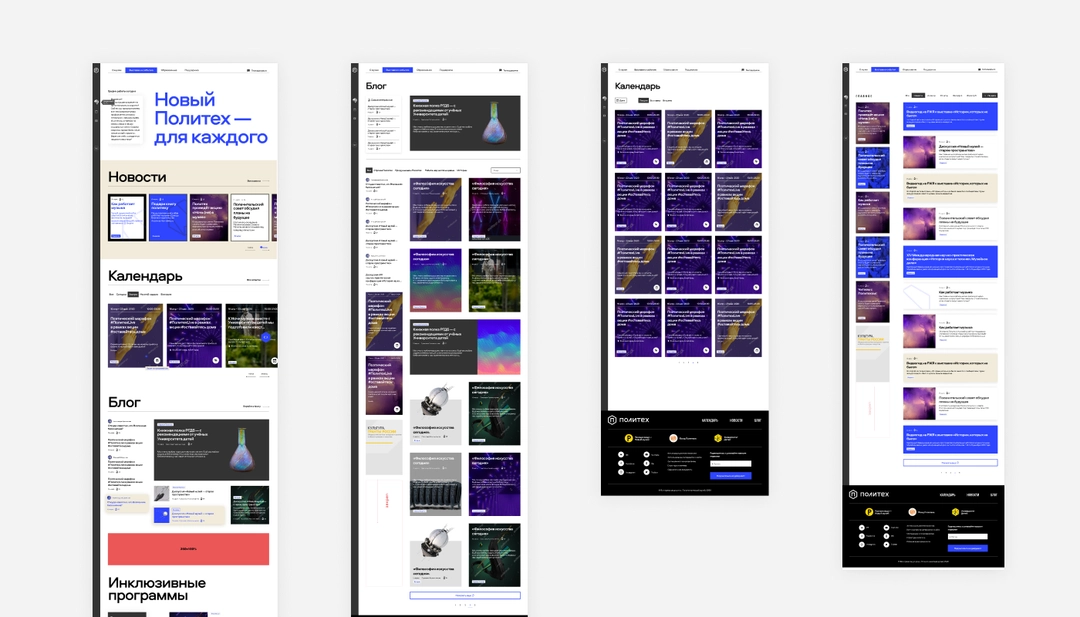
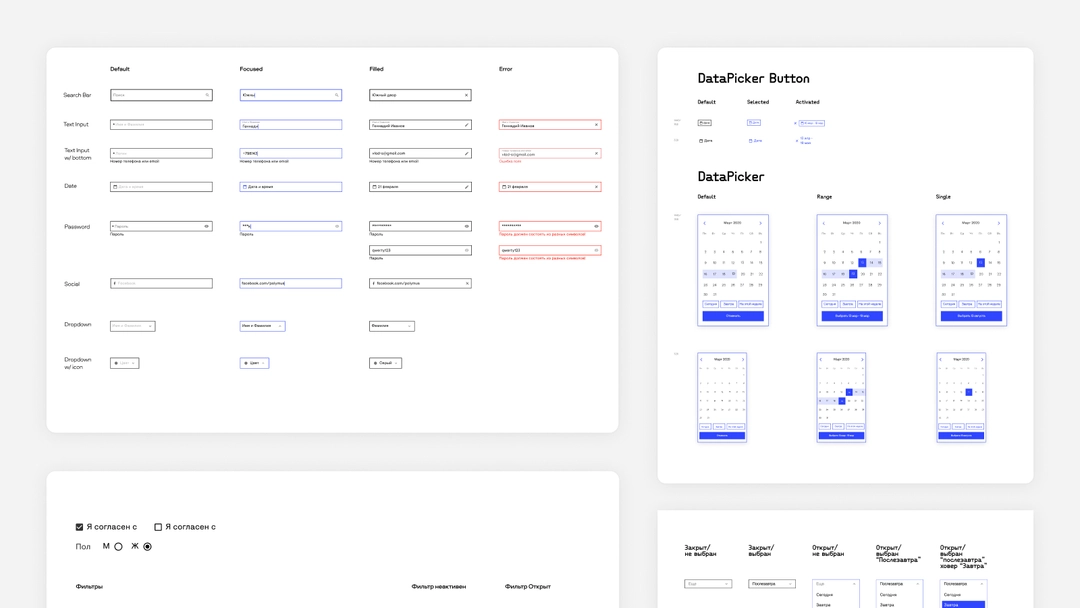
Redesigning the Polytechnic Museum Website
The Polytechnic Museum of Moscow is changing - it is replenished with new exhibits and design, too, does not stand still.
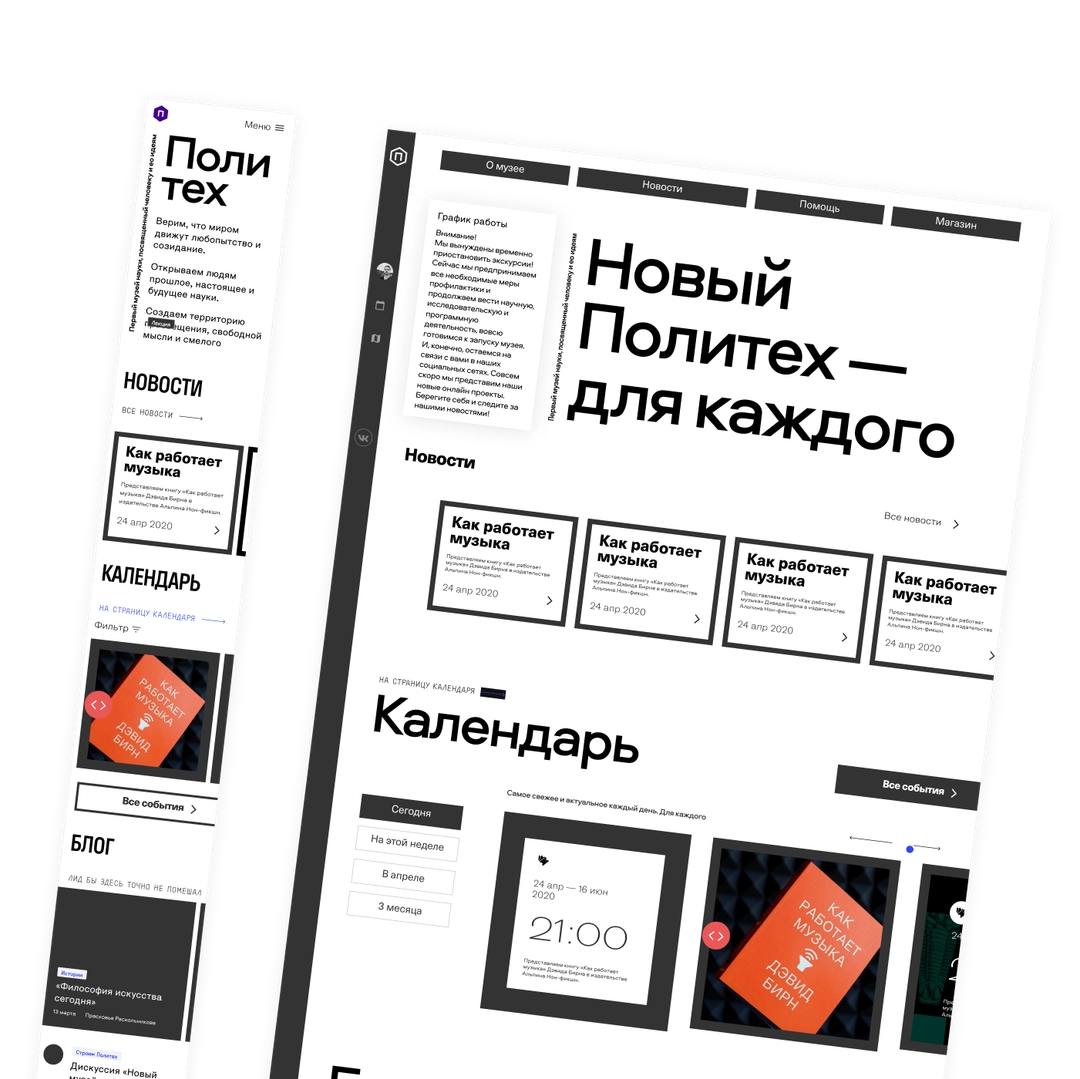
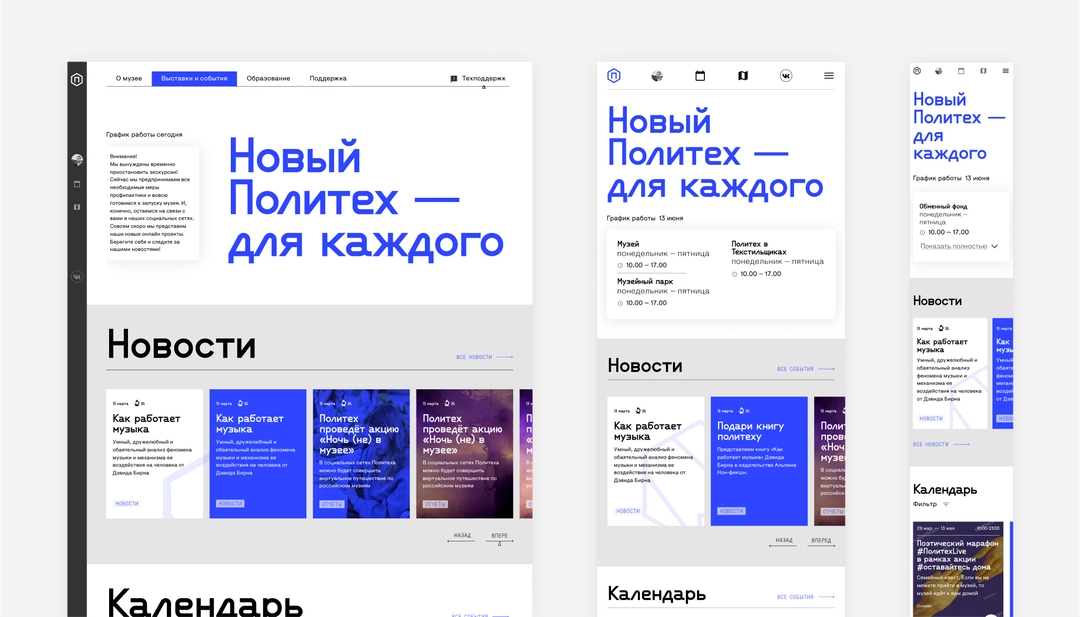
I was lucky to work with wonderful people on a wonderful project - the Polytech website.
———
2020